STREETIST Blocks version2.0以降で使えるアイコンボックスブロックの使い方を解説します。
アイコンボックスブロックの使い方
ブロックを選択

ブロック一覧を表示し、「アイコンボックス」をクリック
ボックスの中身を編集

アイコンボックスブロックが挿入されますので、その中のコンテンツを編集してください。
デフォルトで段落ブロックが挿入されますが、その他のブロックも利用可能です。
設定の表示
※右サイドバーにブロックの設定が表示されている場合は、この工程は不要です。

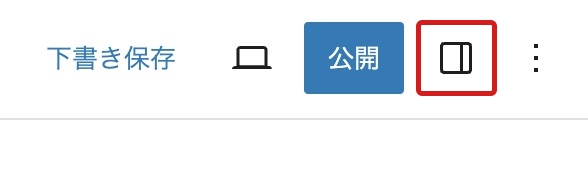
右サイドバーが表示されていない場合は、右上(画像の赤枠)のアイコンをクリックして設定を表示させてください。
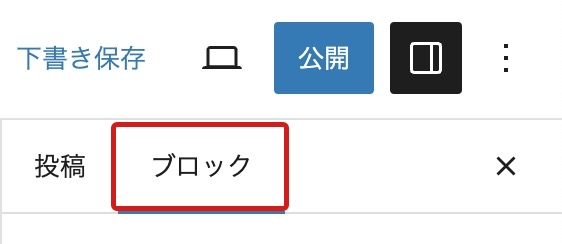
それでもブロックの設定が表示されない場合は、「ブロック」タブをクリックしてください。

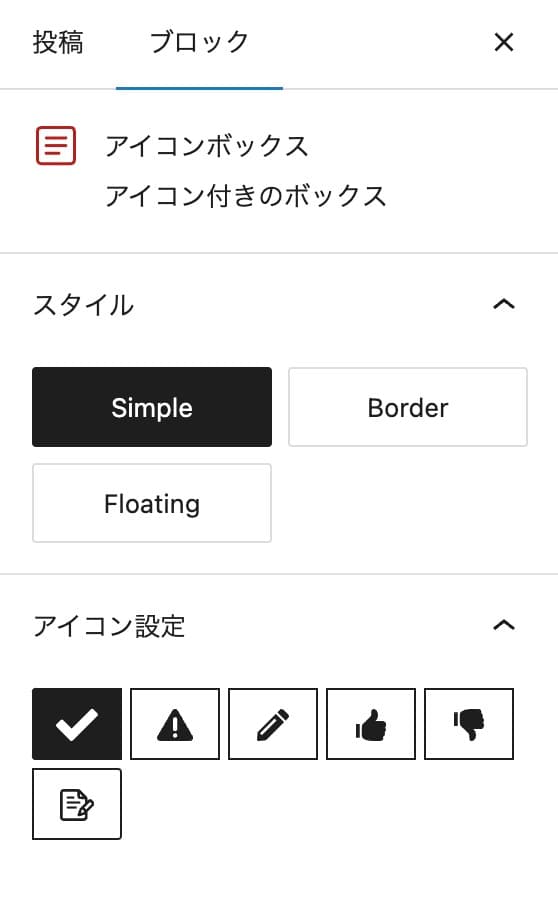
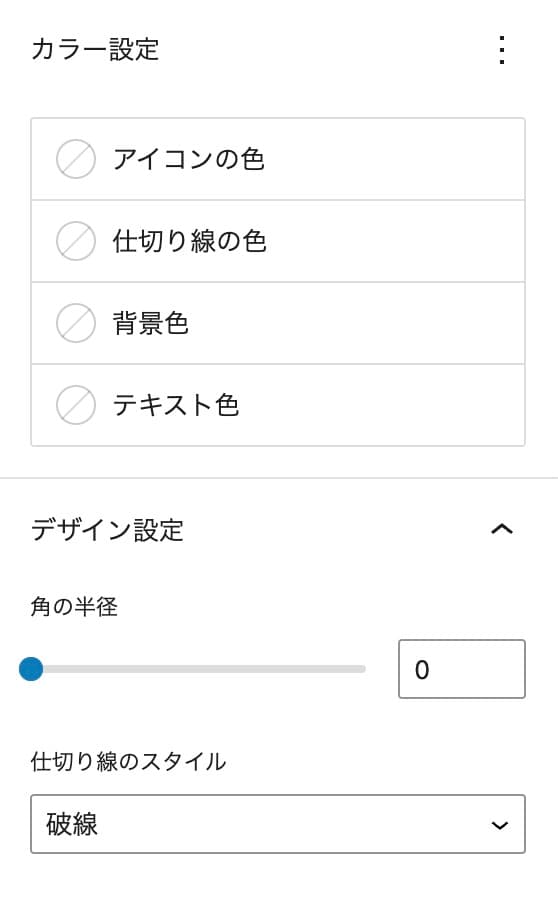
スタイルやアイコン、色を好みのデザインに変更する


スタイルやアイコンの種類、色、カラー、角の半径、仕切り線のスタイルを設定できます。
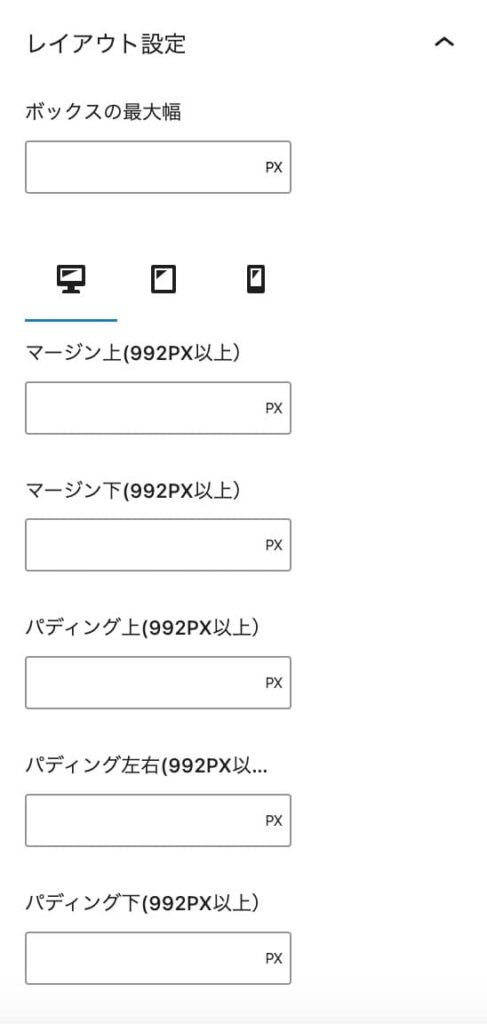
レイアウトをする

ボックスの最大幅やマージン、パディングを設定できます。
マージンはブロック同士の間隔、パディングはボックスの内側の余白です。

このタブを切り替えると、端末の幅に応じたマージンとパディングを設定できます。

