STREETISTで日本語のGoogle Fontsを使う方法を解説します。
必要なコードの取得
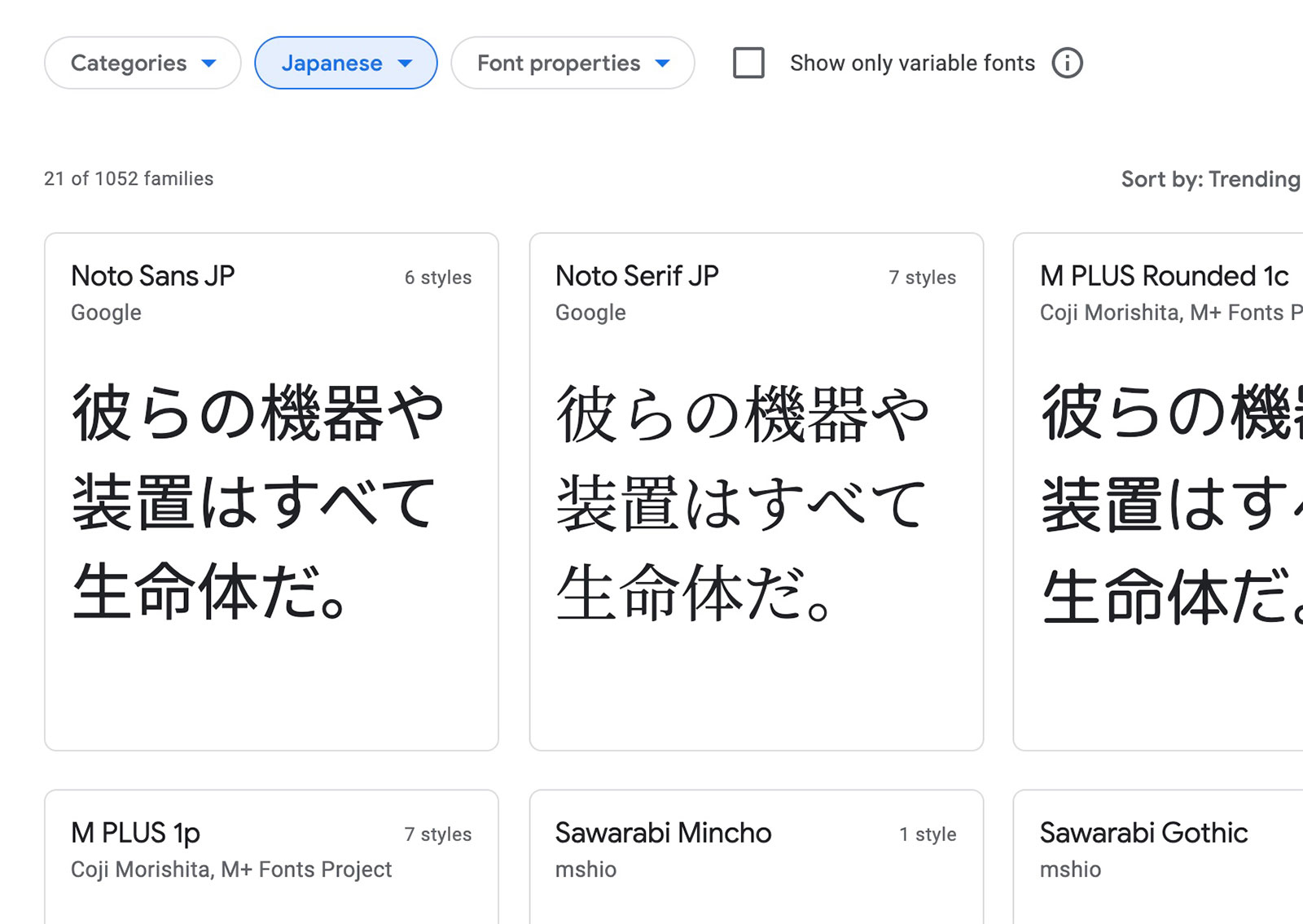
Google Fontsにアクセスします。
言語を「Japanese」を選択し、使いたいフォントを選択します。

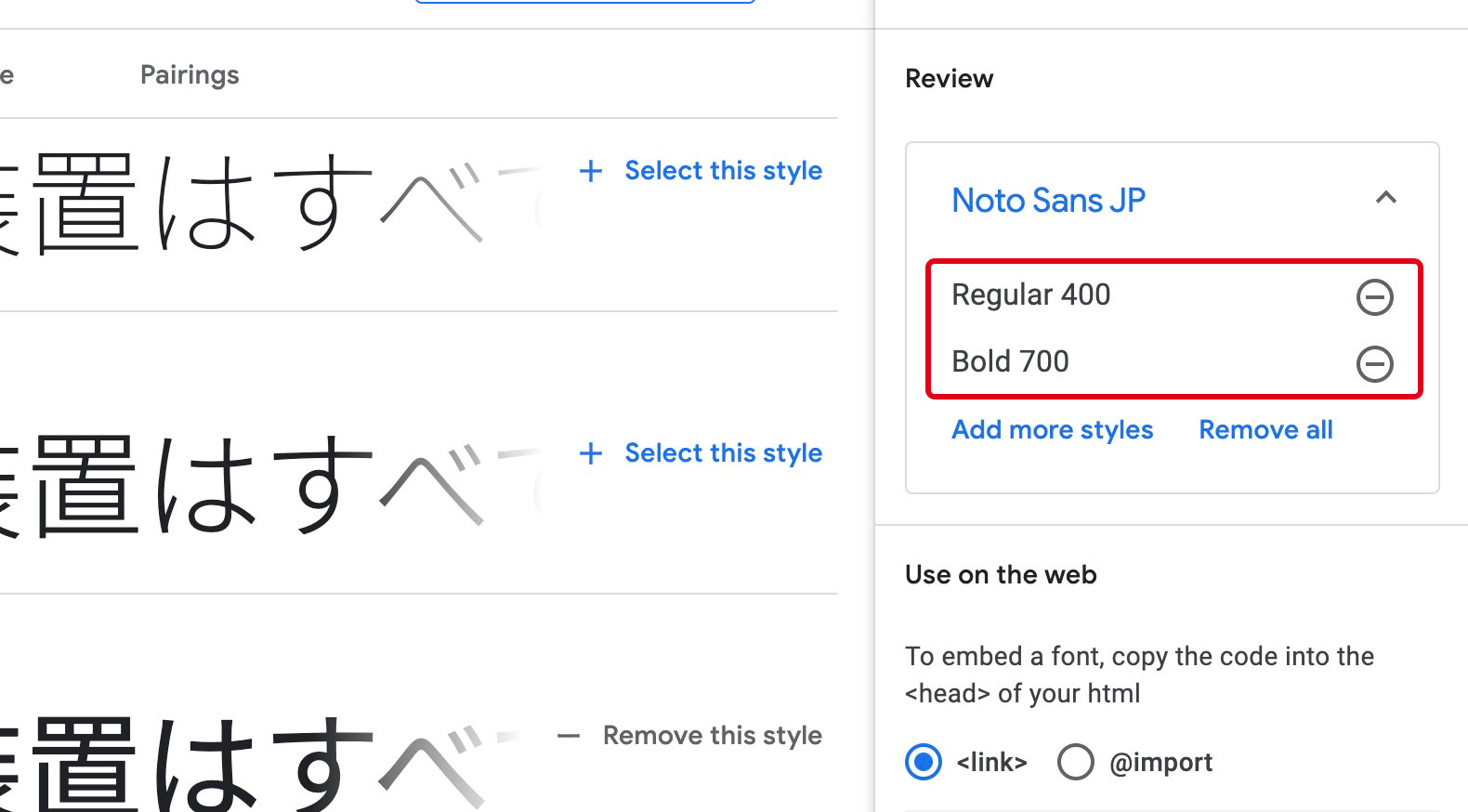
次に、フォントの太さを選択します。
テーマではfont-weightは400と700を使用しているので、400と700を選択してください。

取得したコードをテーマに入力
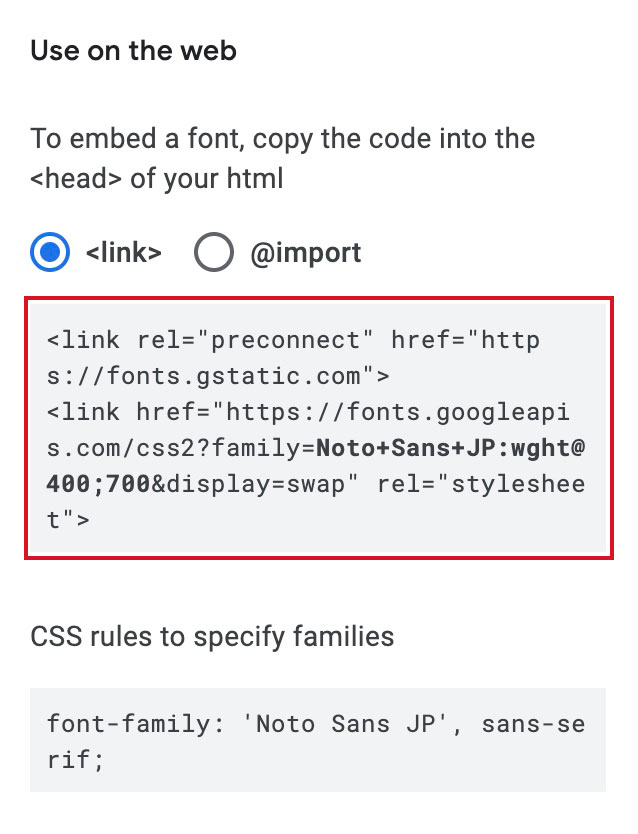
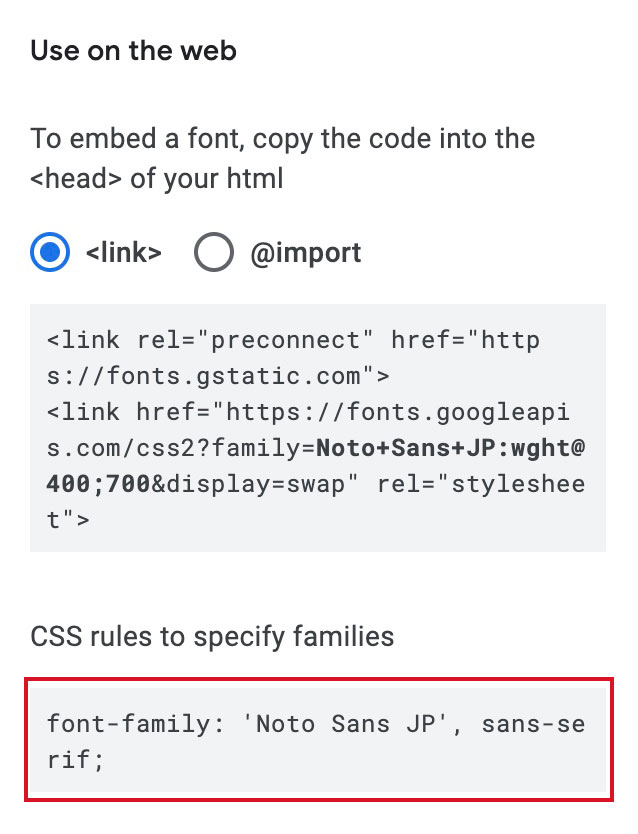
Google Fontsのコードをコピーします。

次に、サイトの管理画面を開き、「外観」→「カスタマイズ」に行きます。
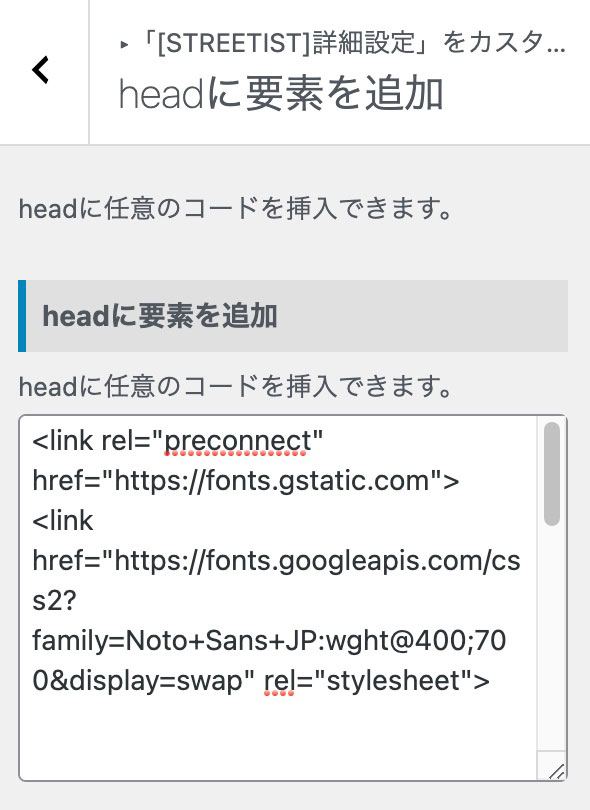
カスタマイズで「[STREETIST]詳細設定」→「headに要素を追加」に、先ほどコピーしたコードをペーストします。

コピペしたら、保存してください。
CSSを編集
「外観」→「カスタマイズ」の、「追加 CSS」に進み、以下のコードをコピペします。
body {
font-family: 'Noto Sans JP', sans-serif;
}font-familyの行は、Google Fontsからコピーしたコードに書き換えてください。

CSSを追加したら、保存して完了です。





