今回は、WordPressテーマSTREETISTでアイキャッチ(サムネイル)を設定する方法を解説します。
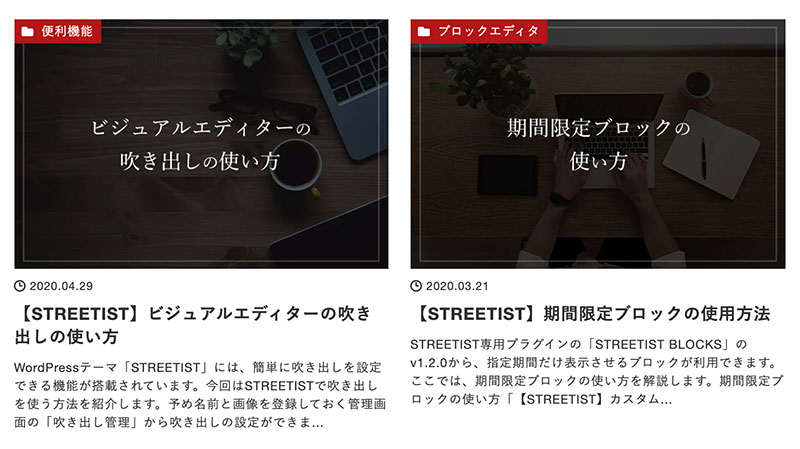
記事にアイキャッチを設定すると、以下の画像のように記事上や記事一覧に画像が表示されます。
※記事上のアイキャッチは非表示に設定することも可能です。


アイキャッチ画像の推奨サイズ
アイキャッチはコンテンツ幅800pxで表示されます。
iMacのようなRetinaディスプレイのPCでも綺麗に表示させたいなら1600pxの横幅で、縦は好きなサイズで設定してください。
サイトの表示速度を重視させるなら、800pxで設定してもいいでしょう。
画質を重視する場合の画像サイズ例
- 1600px × 900px(16:9)
- 1600px × 837px(SNSのアイキャッチによく使われる比率)
表示速度を重視する場合の画像サイズ
- 800px × 450px(16:9)
- 800px ×418px(SNSのアイキャッチによく使われる比率)
アイキャッチ(サムネイル)を設定する方法
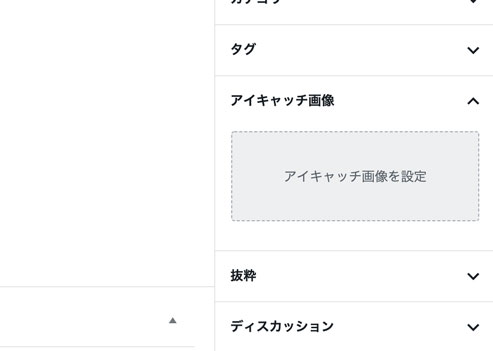
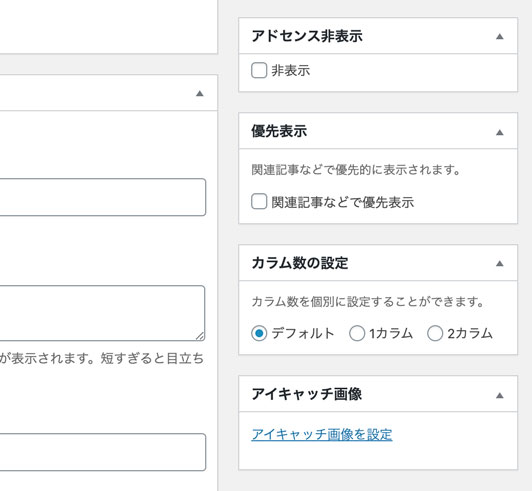
アイキャッチを設定する項目は、記事投稿画面の右サイドバーにあります。
新エディター(ブロックエディター)と旧エディターでは表示のされ方が多少異なります。


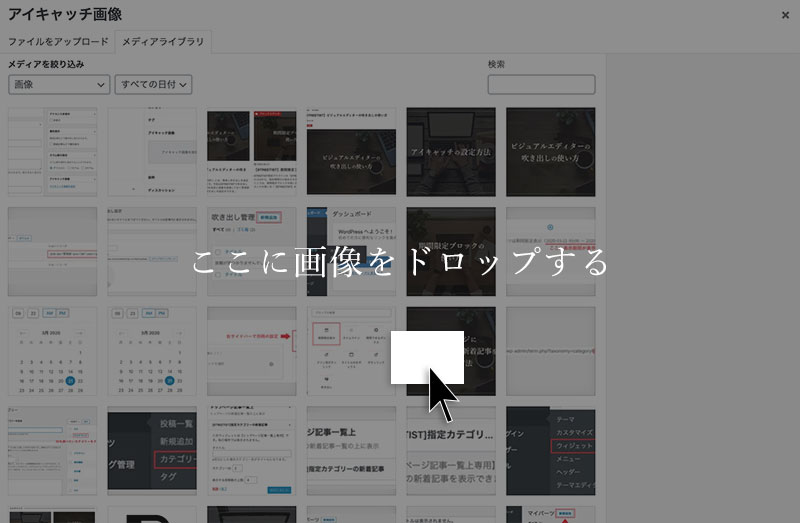
「アイキャッチ画像を設定」をクリックすると、画像アップロード画面になります。
そこへ画像をドロップすると、画像がアップロードされてアイキャッチが設定できます。

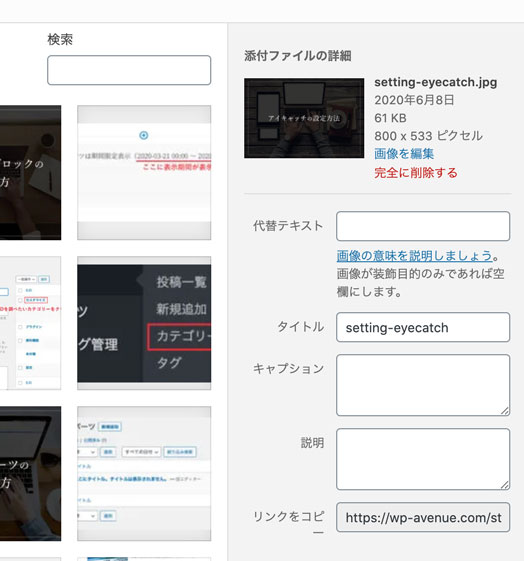
画像をアップできたら、画像のプレビューと細かい設定が出てきます。

アイキャッチの代替テキストはテーマ側で自動で挿入されるので、ここでは特に設定しなくても大丈夫です。
画像がアップできたら、「アイキャッチ画像を設定」をクリックして完了です。





