WordPressテーマ「STREETIST」には、高速化の設定がいくつか搭載されています。

これらの設定について、詳しく説明しておきます。
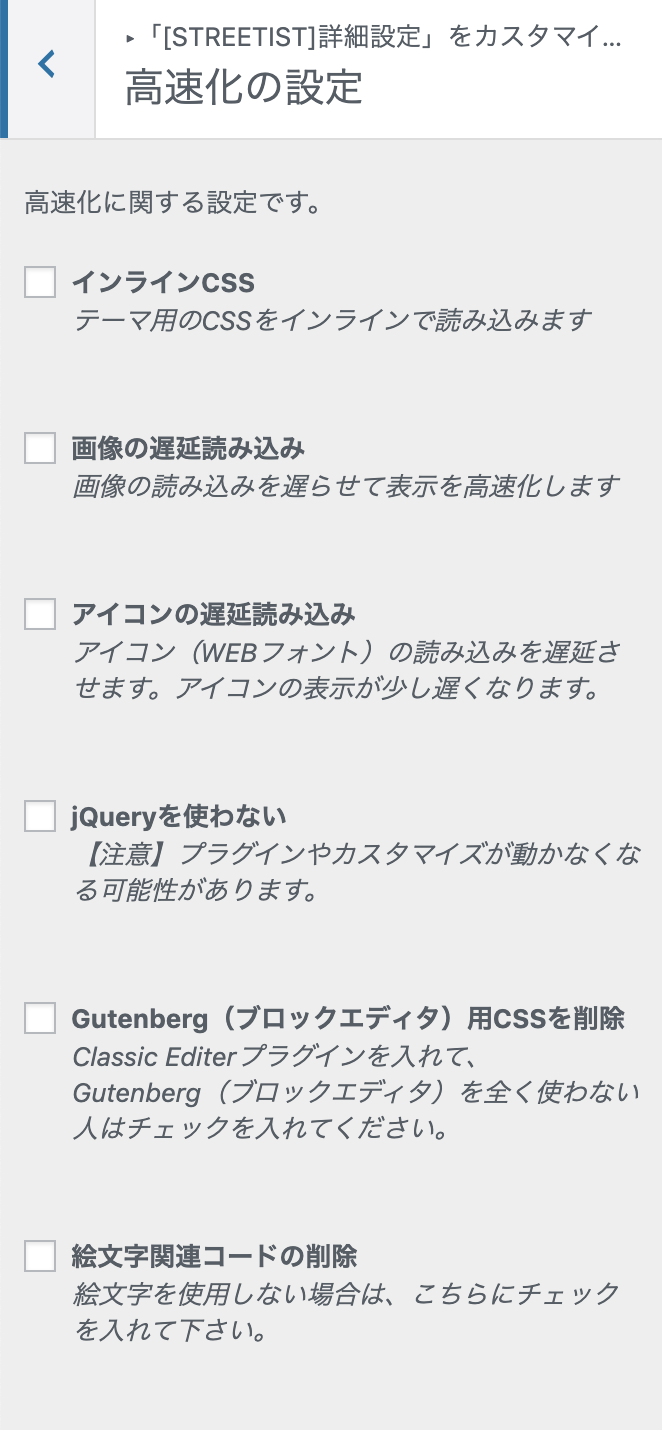
インラインCSS
CSSのファイルを外部で読み込むのではなく、HTMLの中に記述して、ファイルのダウンロード時間を省くことができます。
基本的にはこの項目はチェックしておいて大丈夫です。
画像の遅延読み込み
画像が見える位置までスクロールされた時に、画像を読み込みます。
すぐに大量の画像が読み込まれないので、ページを開いた時にコンテンツが表示されるのが早くなります。
他に画像遅延読み込みのプラグインを入れていないのであれば、この設定はONにして問題ないでしょう。
アイコンの遅延読み込み
このテーマには、オリジナルのアイコンが使われています。
アイコンの読み込みを遅らせることにより、ページの読み込み速度を早くすることができます。
ただし、アイコンが表示されるのが少し遅れるので、一瞬だけ見栄えが悪くなります。
もしすぐにアイコンを表示させたいのであればOFF、ページの読み込み速度を重視するのであればONにして下さい。
jQueryを使わない
このテーマではjQueryのコードを使っていません(注:管理画面・プレビュー画面では使ってます)。
jQueryが何か分からない人は、この項目にチェックを入れない方がいいでしょう。
この項目をチェックすると、jQueryが読み込まれなくなります。
ただし、jQueryを読み込まないとプラグインが正常に動かなくなる可能性があります。
WordPressのプラグインやJavaScriptに詳しい人以外は、jQueryを読み込んだままにしておくのが無難です。
Gutenberg(ブロックエディタ)用CSSを削除
クラシックエディタのプラグインを入れていて、ブロックエディタを使わないのであれば、この項目にチェックを入れて下さい。
絵文字関連コードの削除
もし記事内で絵文字を使わないのであれば、絵文字関連のコードは削除しても構いません。
ただし、コメント欄に絵文字が使われた時も表示されないので、それでも問題ないのであれば、この項目にチェックを入れておきましょう。