STREETISTには、トップページに指定カテゴリーの新着記事を表示する機能があります。
今回は、トップページに指定カテゴリーの新着記事を表示する方法を説明します。
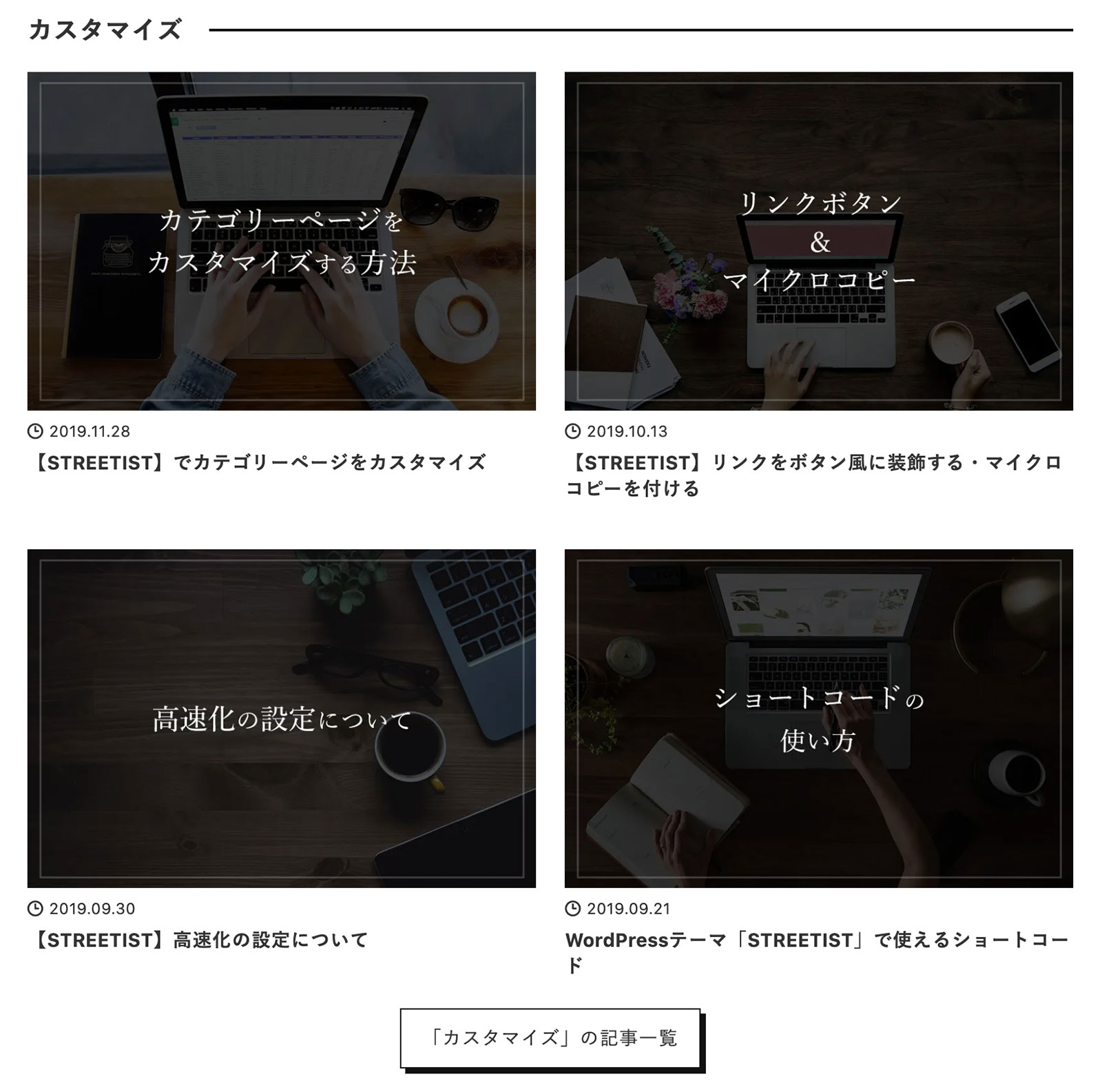
表示例
カテゴリーの新着記事は、以下のように表示されます。

カテゴリーの新着記事の表示方法
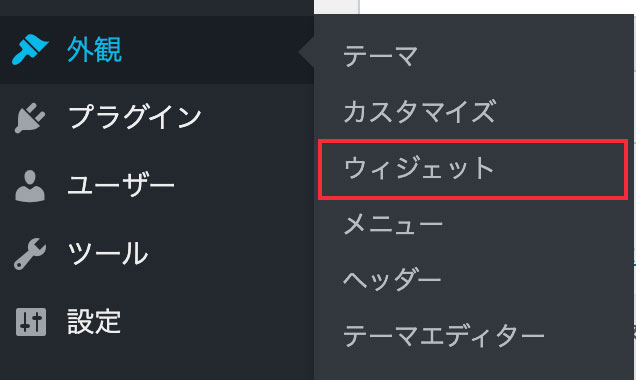
まず、管理画面の「外観」にある「ウィジェット」をクリックします。

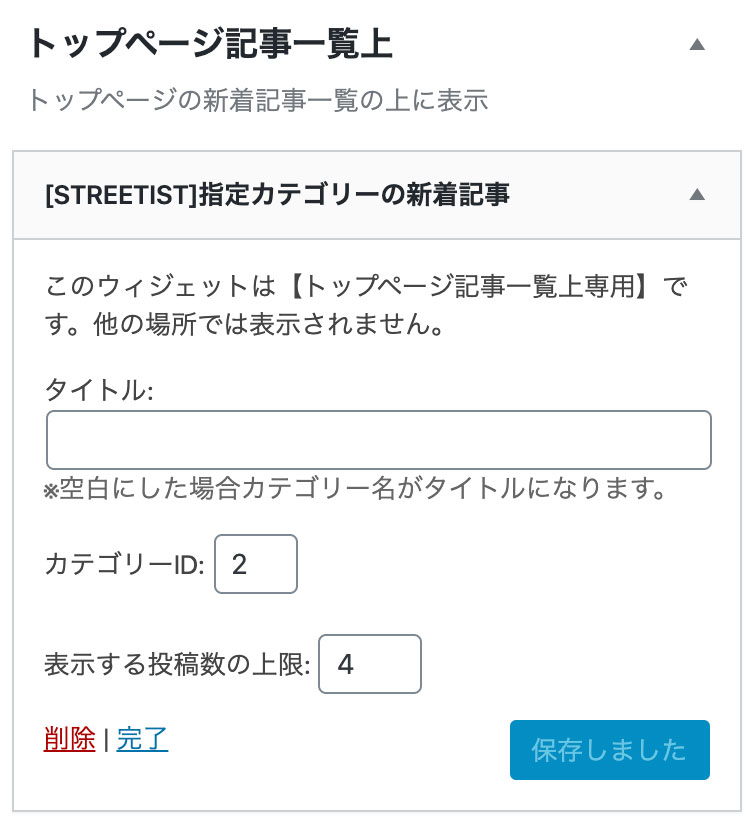
次に、左側にある「[STREETIST]指定カテゴリーの新着記事」を右側にある「トップページ記事一覧上」へドロップします。

↓↓

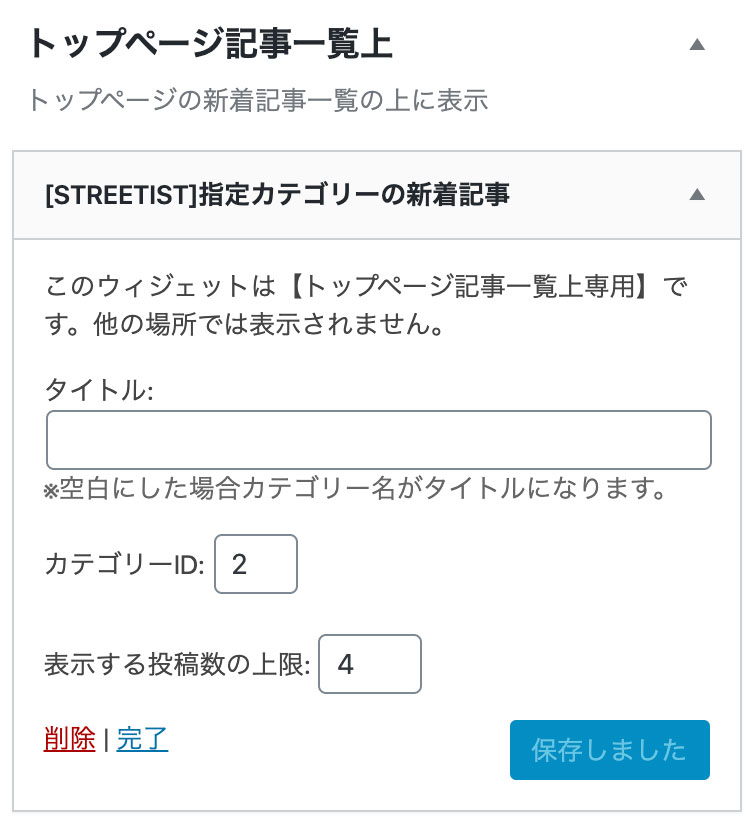
各項目を埋めます。カテゴリーIDは、以下の方法で調べてください。
カテゴリーIDの調べ方
カテゴリーIDは以下の方法で調べます。

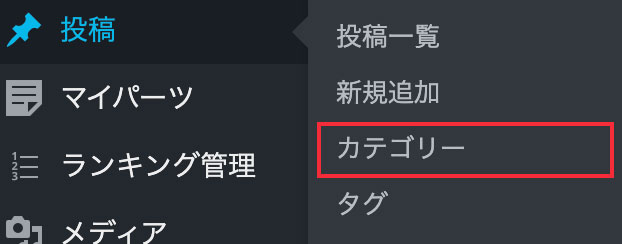
「投稿」→「カテゴリー」をクリック

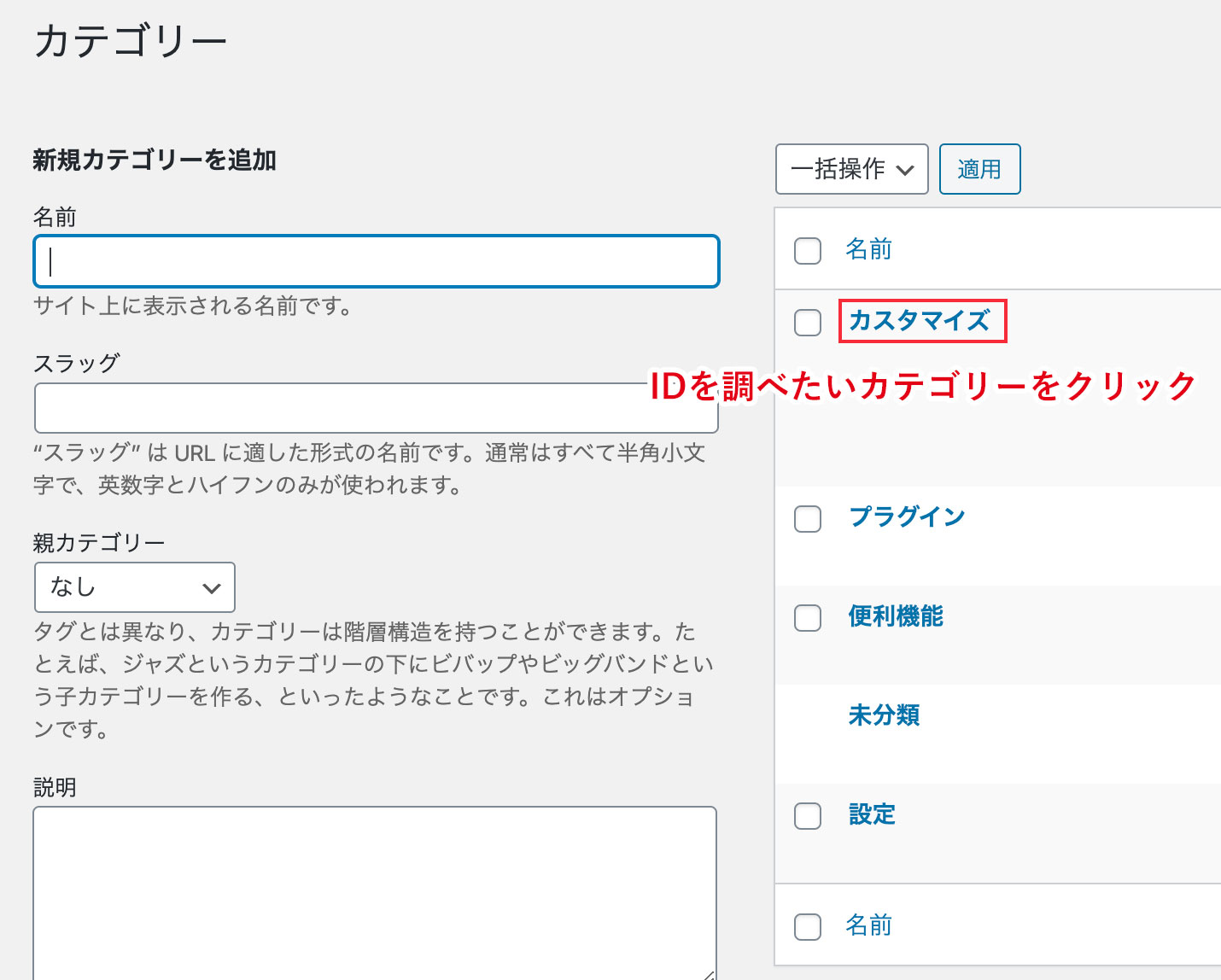
IDを調べたいカテゴリーをクリック
そして、アドレスバーを見ると、カテゴリーIDがわかります。
![]()
「tag_ID=」のあとの数字がカテゴリーIDです。
これを先ほどのウィジェットに入力すると、トップページに指定カテゴリーの新着記事を表示させることができます。