STREETIST v1.1.12において、エディタを使ってカテゴリーページにテキストを表示させる機能を実装しました。
ただのテキストボックスではなく、ビジュアルエディタやテキストエディタが使えるようになっています。
カテゴリーページをカスタマイズ
カテゴリーページに任意のテキストを表示する方法を解説していきます。

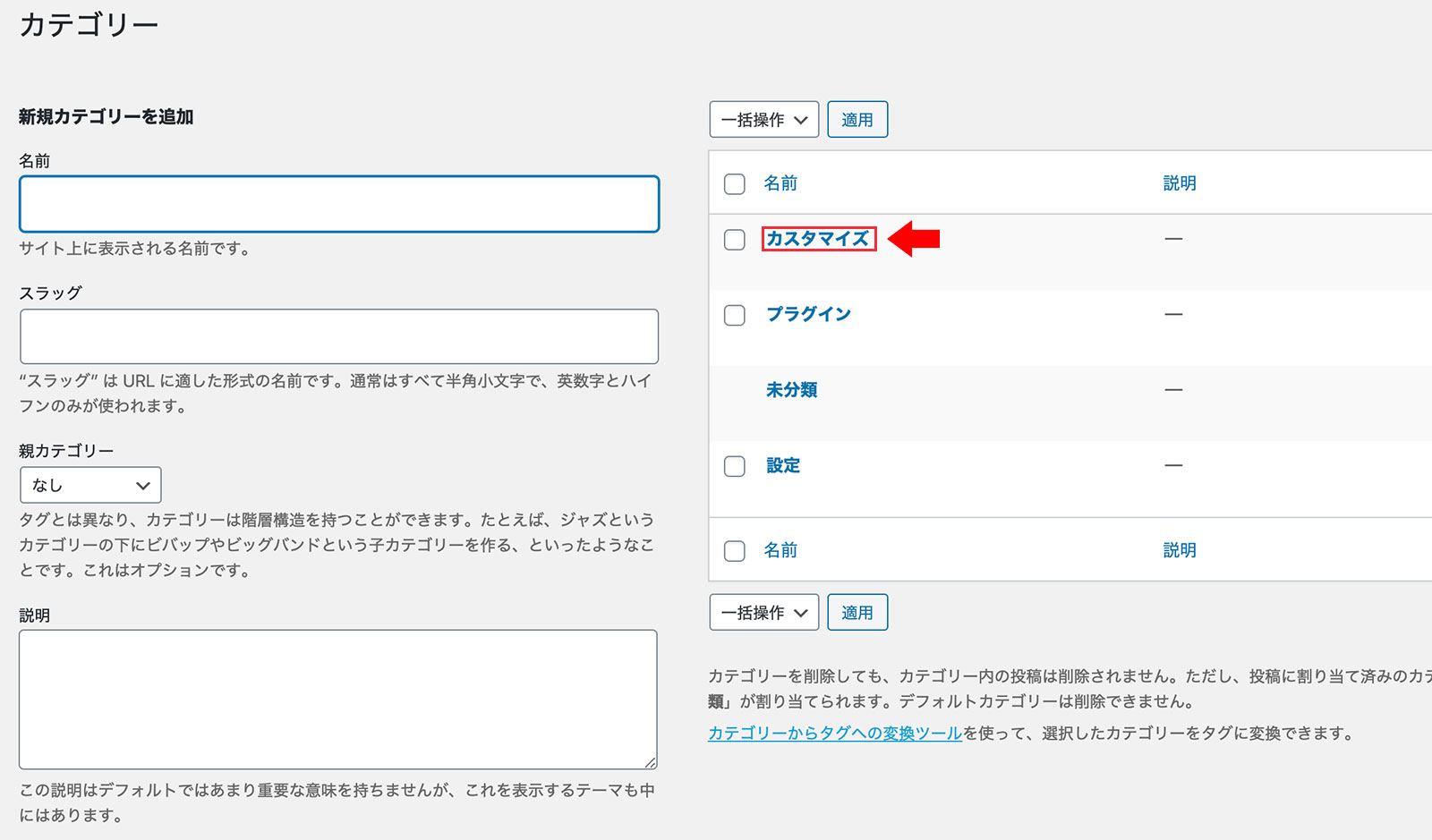
テキストを表示させたいカテゴリーに進みます。

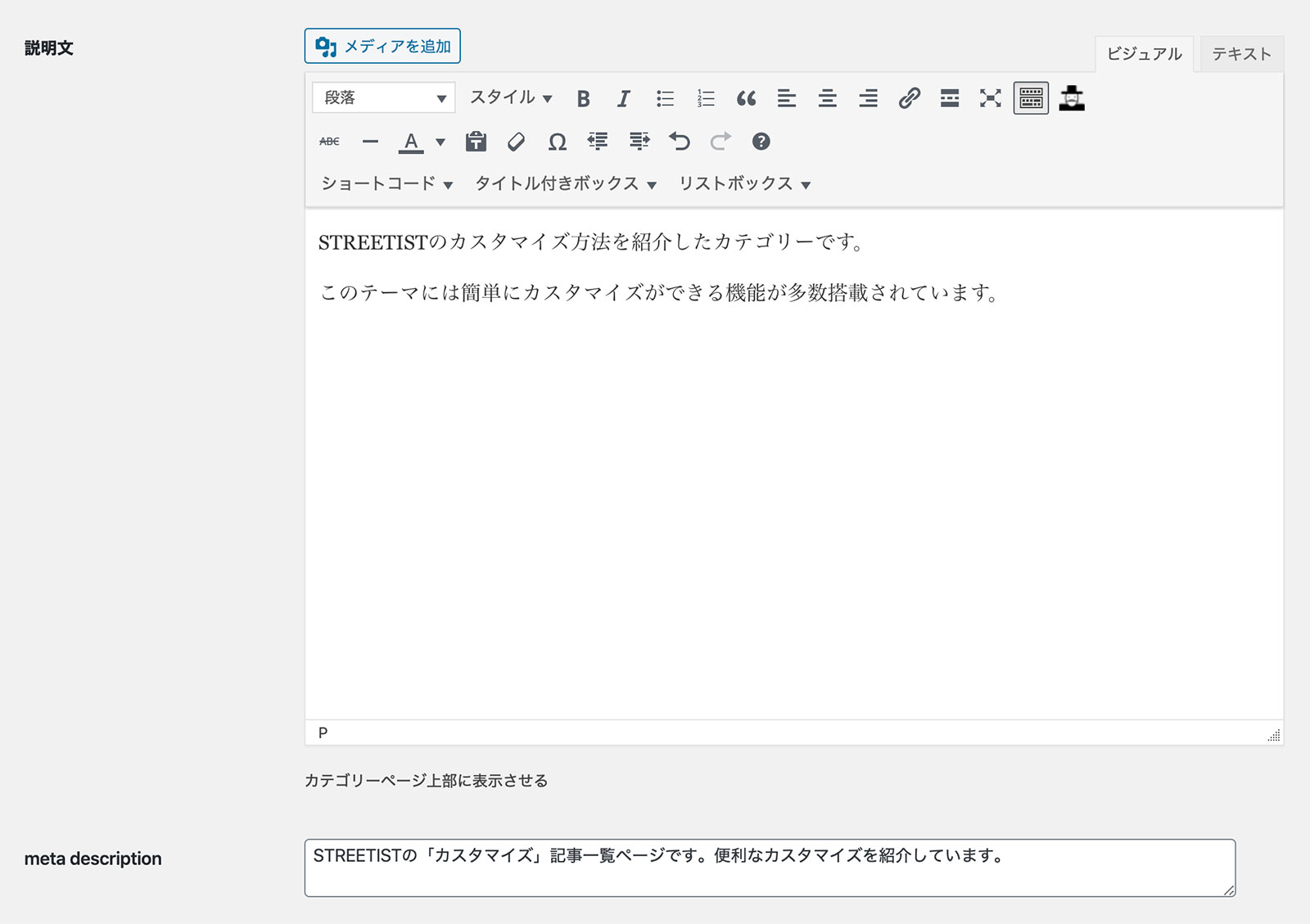
カテゴリーページ編集画面に、以下のようなエディタが表示されますので、そこで編集を行ってください。
meta descriptionも好きな文言に編集することが可能です。

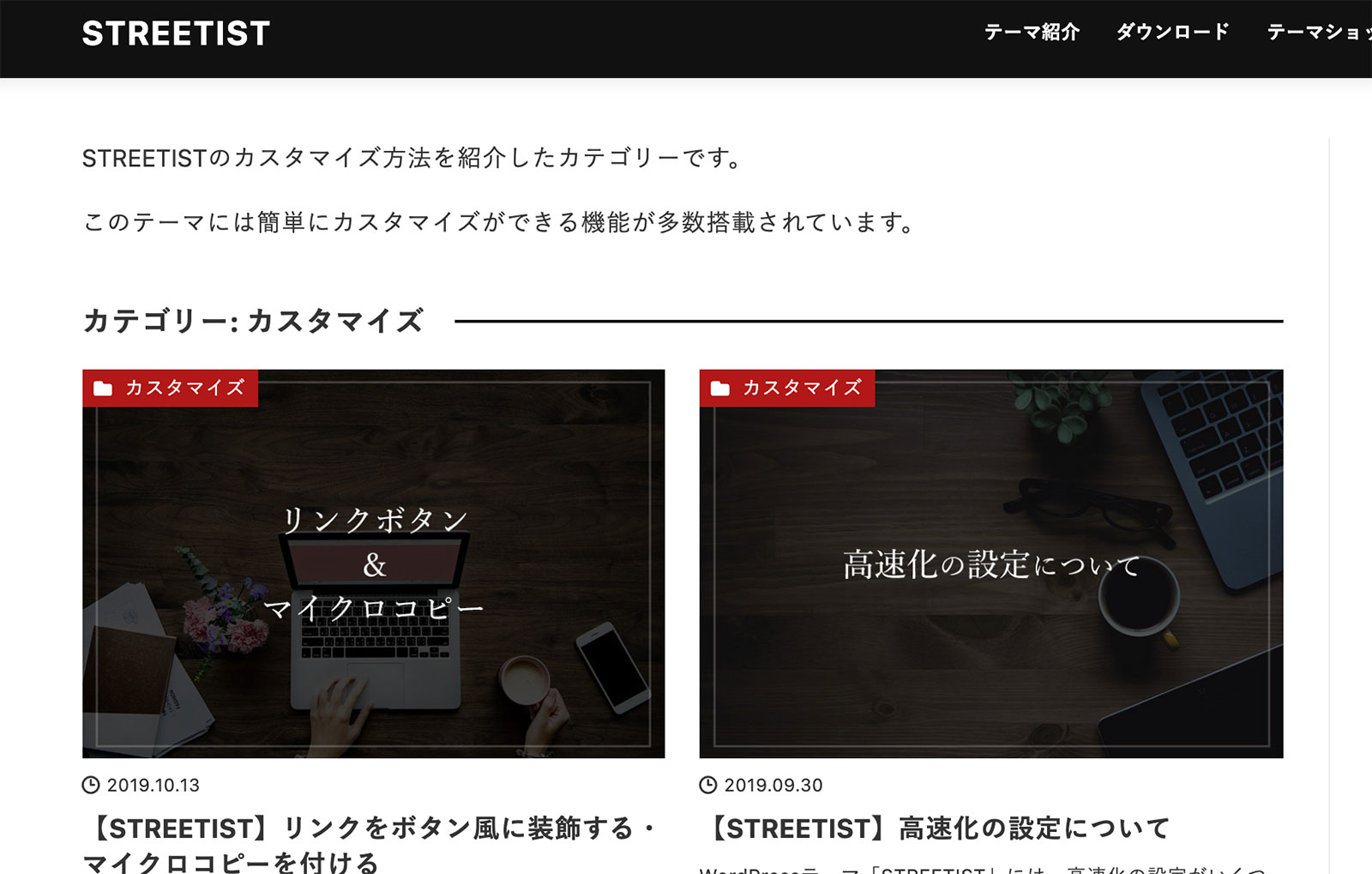
テキストは記事一覧の上に表示されます。
今回はプレーンなテキストですが、投稿記事のように装飾することも可能です。