WordPressテーマ「STREETIST」をインストールした後に、最初に設定しておきたい項目を紹介します。
「STREETIST」の設定場所
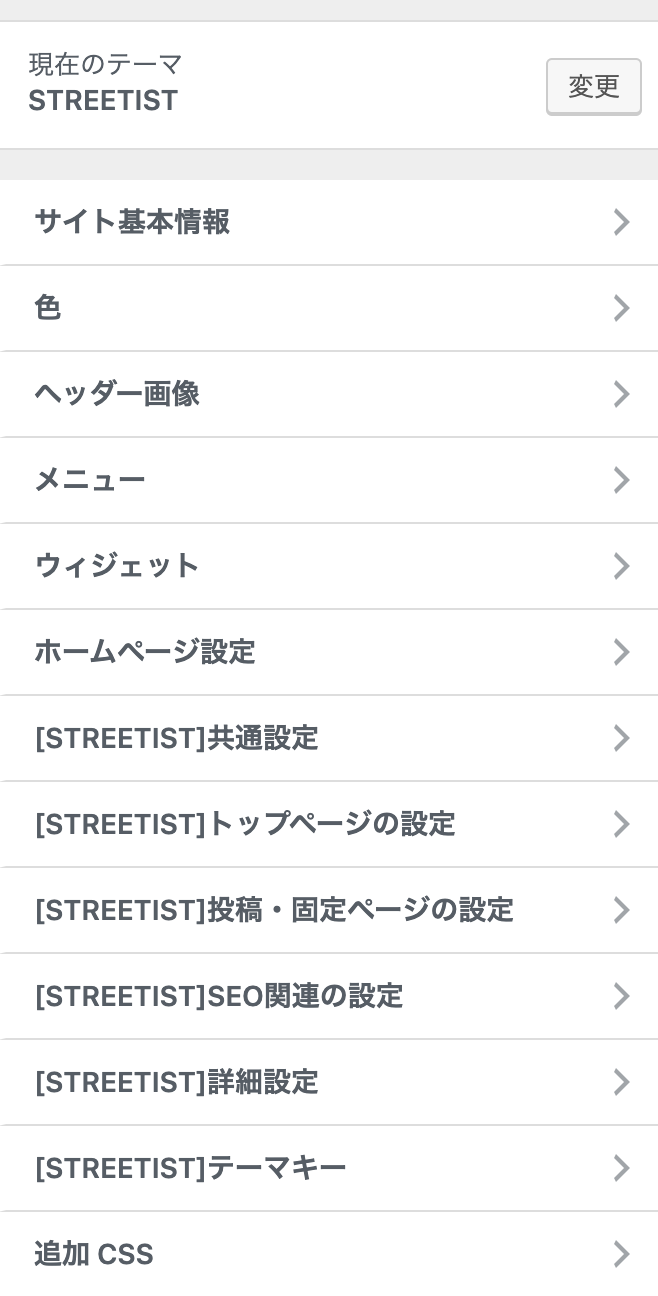
「外観」の中にある「カスタマイズ」からテーマ固有の設定を行うことができます。

どんな設定ができるのか一通り見ておくことをおすすめします。
テーマキーの設定
一番最初にやっておいて欲しいのが、テーマキーの設定です。
テーマキーの設定をしないと、自動アップデートなどの機能が使えません。
以下のページから「テーマ一覧」ページに行くと、STRから始まるテーマキーが表示されます。
「外観」→「カスタマイズ」→「[STREETIST]テーマキー」に、先ほどのテーマキーをコピペして下さい。

SEO関連設定
SEO、アクセス解析関連の設定を優先して行なって下さい。
アクセス解析
すでにGoogle AnalyticsやSearch Consoleを使っている方は、カスタマイザーでタグを出力する設定をしてください。
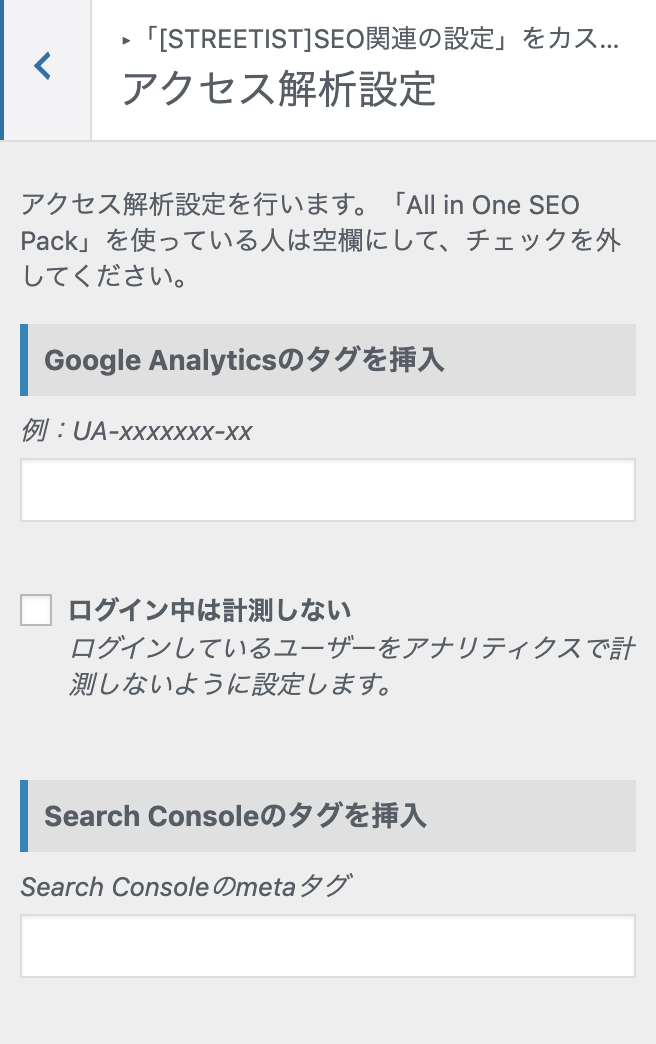
「[STREETIST] SEO関連の設定」→「アクセス解析設定」に進んでください。

アナリティクスは「UA」から始まるトラッキング ID、サーチコンソールは<metaから始まるタグをコピペしてください。
トップページのmeta description
デフォルトではトップページのmeta descriptionはキャッチフレーズが出力されるようになっています。
meta descriptionは文字数多め、サイトの概要が分かる内容にした方が良いため、個別に設定しておくのがおすすめです。
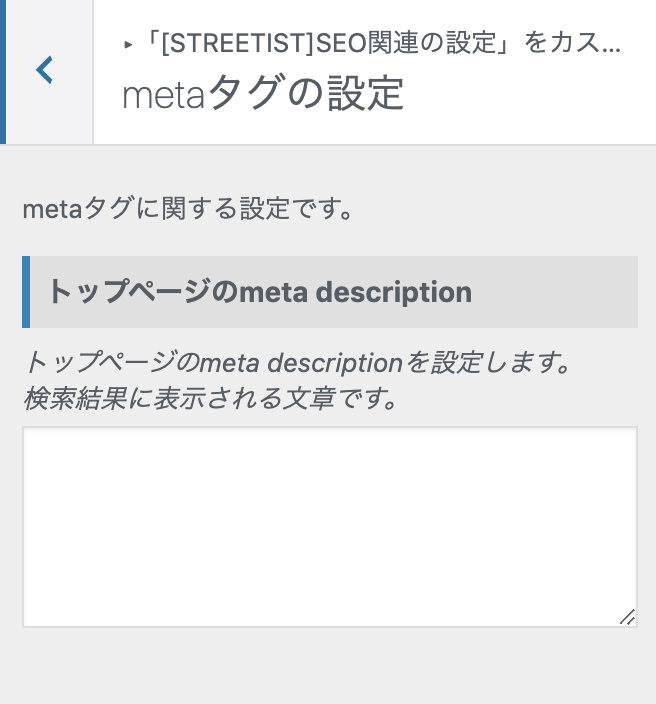
「[STREETIST] SEO関連の設定」→「metaタグの設定」に進んでください。

ここにはサイトの概要(100文字前後推奨)を記述して下さい。
画像関連の設定
画像関連の設定は、最初に行なっておくのがおすすめです。
「外観」→「カスタマイズ」→「[STREETIST] 共通設定」→「画像関連設定」で設定できます。

運営者情報(SNSアカウントやプロフィール)の設定
SNSを活用している場合、運営者情報を表示させるのがおすすめです。
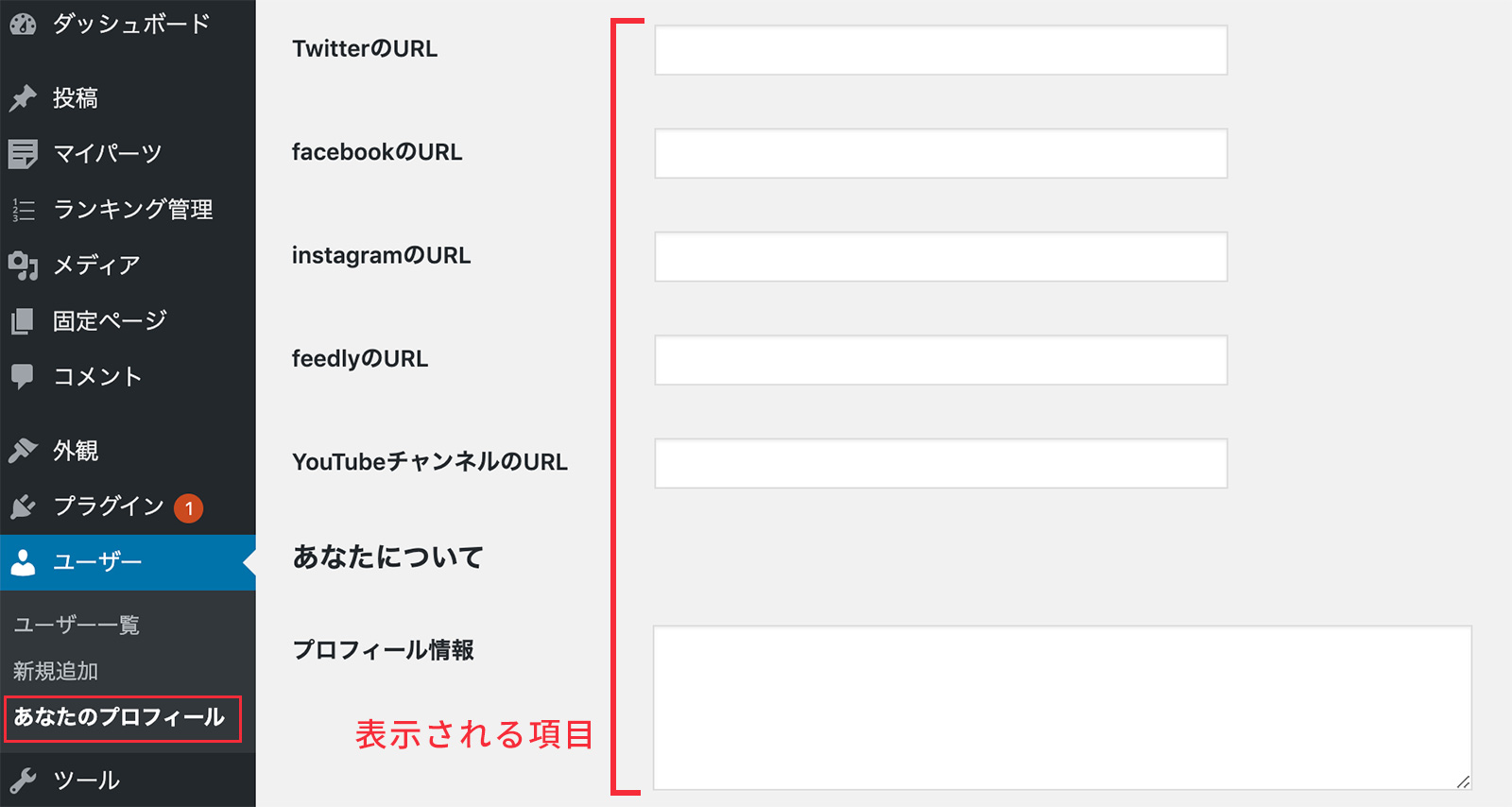
「ユーザー」→「あなたのプロフィール」で運営者情報を入力して下さい。

アイコンを表示させるには、「WP User Avatar」というプラグインを入れてアイコンをアップロードして下さい。
サイドバーに運営者情報を表示させる
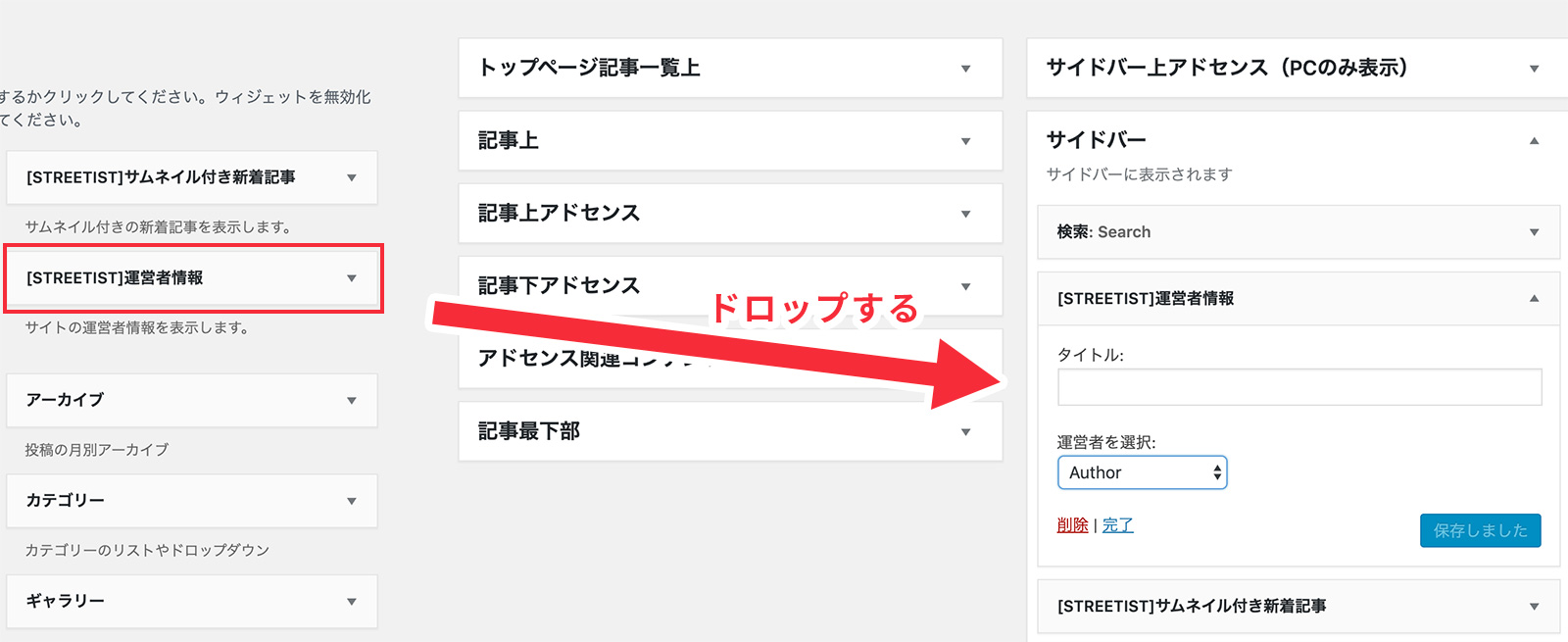
「外観」→「ウィジェット」でサイドバーなどに運営者情報を表示させることができます。

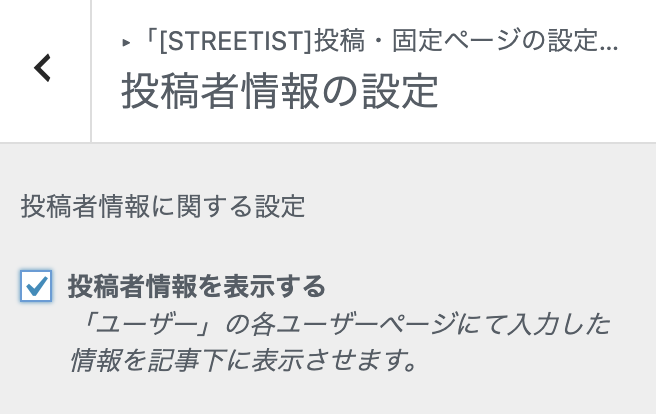
記事下に投稿者情報を表示する
「外観」→「カスタマイズ」→「[STREETIST] 投稿・固定ページの設定」→「投稿者情報の設定」で「投稿者情報を表示する」にチェックを入れると、記事の下に投稿者の情報を表示させることもできます。