ボックスブロックの解説をします。
ボックスブロックの追加
左上の「+」ボタンをクリックします。

「ボックス」をクリックします。

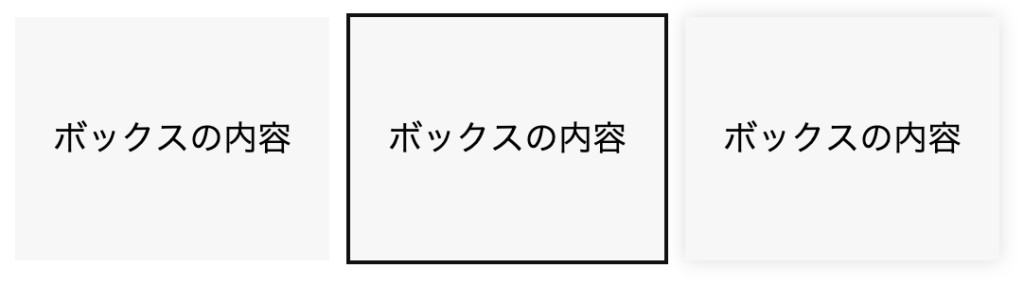
以下のように背景に色がついたブロックが表示されます。

ボックスに枠線または影をつけることができ、背景色やテキストをはじめ、枠線、影の色や透明度を調節することができます。
ボックスブロックの設定を表示する

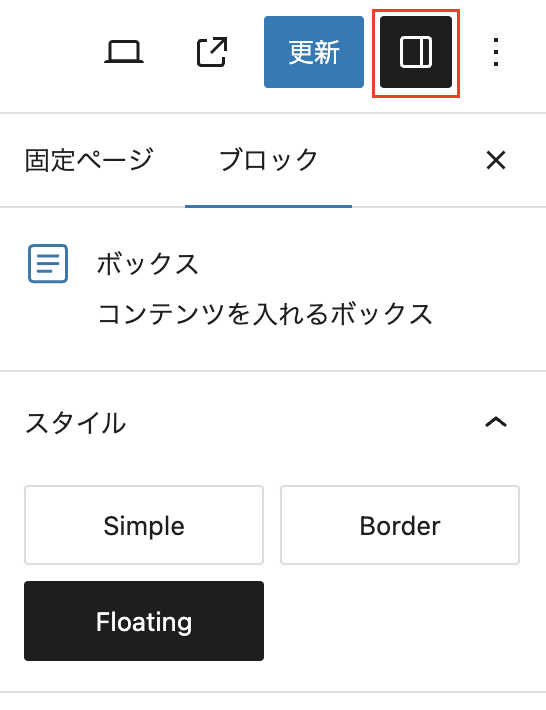
右サイドバーにボックスブロックの設定が表示されない場合は、赤枠の箇所をクリックすると右サイドバーにブロックの設定が表示されます。
テキストの設定

ボックスのテキストはボックスの中に直接入力できます。
スタイルの設定
3種類のスタイルが選択できます。


色の設定

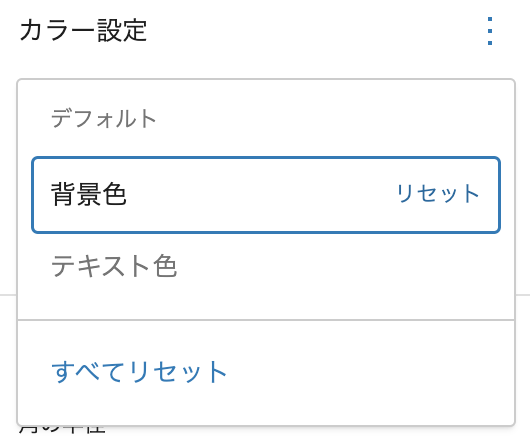
右サイドバーにある「カラー設定」で色の変更ができます。背景色は単色とグラデーションから選択できます。

カラー設定の右上にある点三つのアイコンをクリックすると、設定をリセットできます。