連番ボックスブロックの解説をします。
連番ボックスブロックの追加
左上の「+」ボタンをクリックします。

「連番ボックス」をクリックします。

以下のような連番ボックスブロックが表示されます。

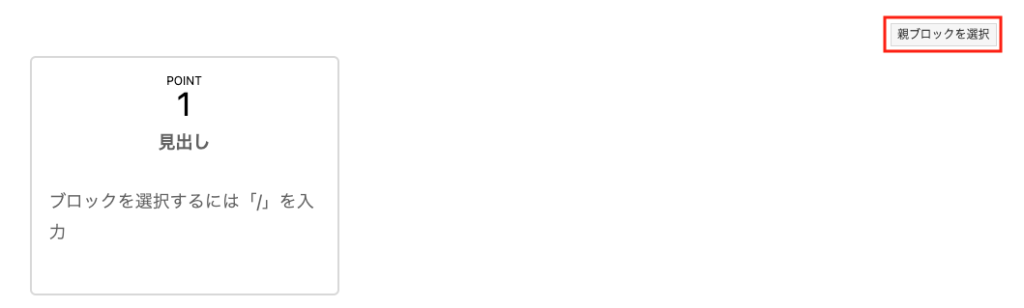
項目を追加するためには、まず右上にある「親ブロックを選択」をクリックします。

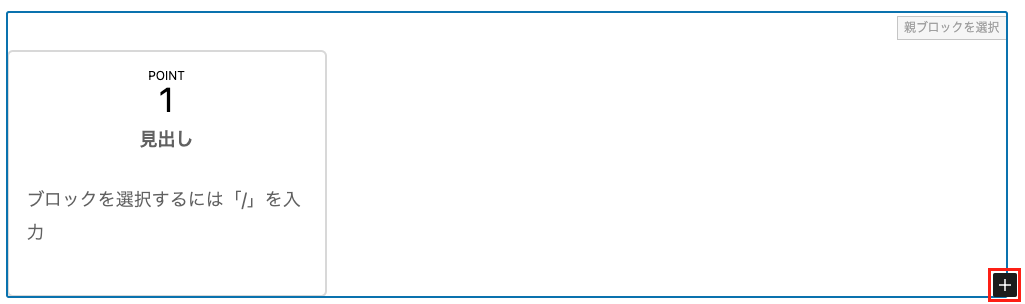
親ブロックが選択されている状態で右下にあるプラスマークをクリックすると項目が追加されます。

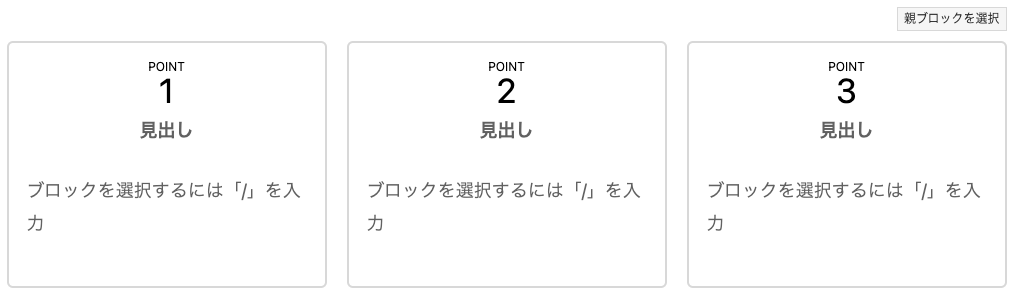
同じように「親ブロックを選択」→「右下プラスマークをクリック」を繰り返すと、回数分の項目が追加されます。

連番ボックスブロックの設定を表示する
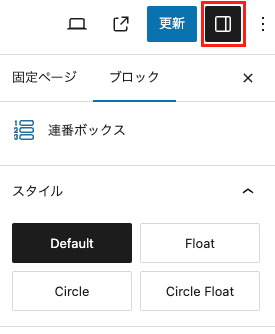
連番ボックスブロックの「親ブロックを選択」をクリックします。

右サイドバーにボタンブロックの設定が表示されない場合は、赤枠の箇所をクリックすると右サイドバーにブロックの設定が表示されます。

テキストの設定

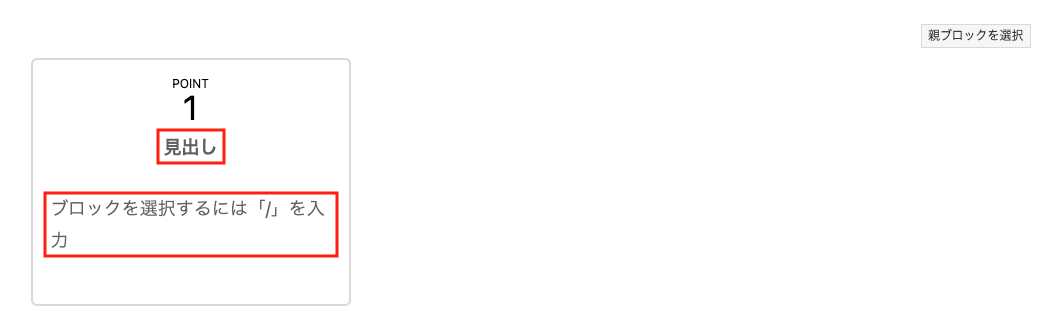
連番ボックスブロックのテキストは赤枠内に直接入力できます。
スタイルの設定
4種類のスタイルが選択できます。


レイアウトの設定
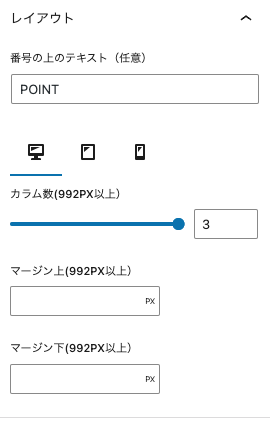
番号の上のテキスト(任意)とカラム数・マージンが設定できます。

番号の上のテキスト(任意)では、テキストを指定することができます。
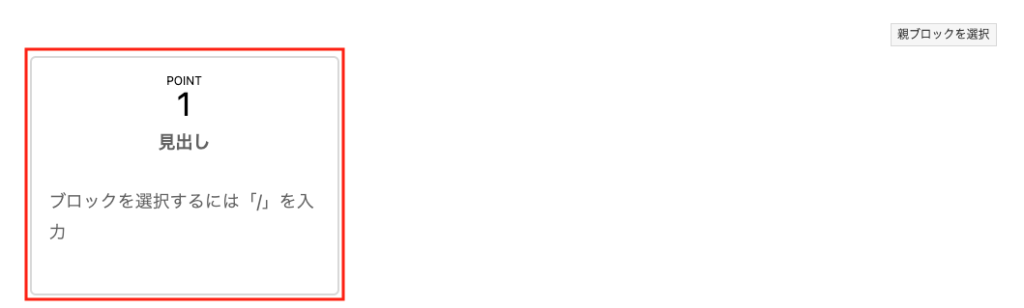
初期値は「POINT」ですが、必要ない場合はテキストを削除することで表示を消すことができます。

番号の上のテキストの他に、カラム数・マージンを設定できます。
3つの画面幅に合わせてそれぞれ設定可能です。

アイコンをクリックしてそれぞれ指定してください。
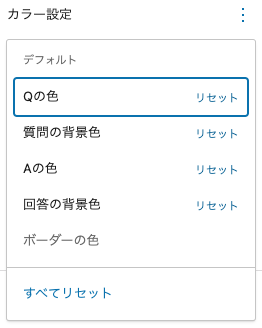
色の設定
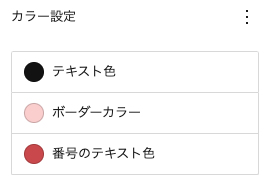
項目ごとに色の設定を変更することができます。
下の赤枠内をクリックすると右サイドバーにカラー設定があります。


テキスト・枠線・番号の色を変更することができます。

カラー設定の右上にある点三つのアイコンをクリックすると、設定をリセットできます。