セクション見出しブロックの解説をします。
セクション見出しブロックの追加
左上の「+」ボタンをクリックします。

「セクション見出し」をクリックします。

以下のような見出しが表示されます。

セクション見出しブロックの設定を表示する

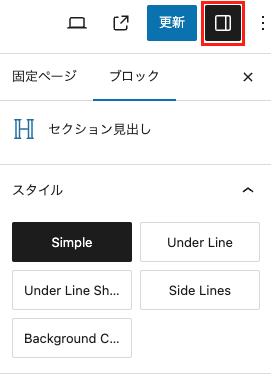
右サイドバーにセクション見出しブロックの設定が表示されない場合は、赤枠の箇所をクリックすると右サイドバーにブロックの設定が表示されます。
テキストの設定

見出しのテキストは赤枠に直接入力できます。
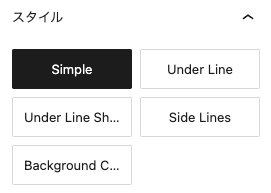
スタイルの設定
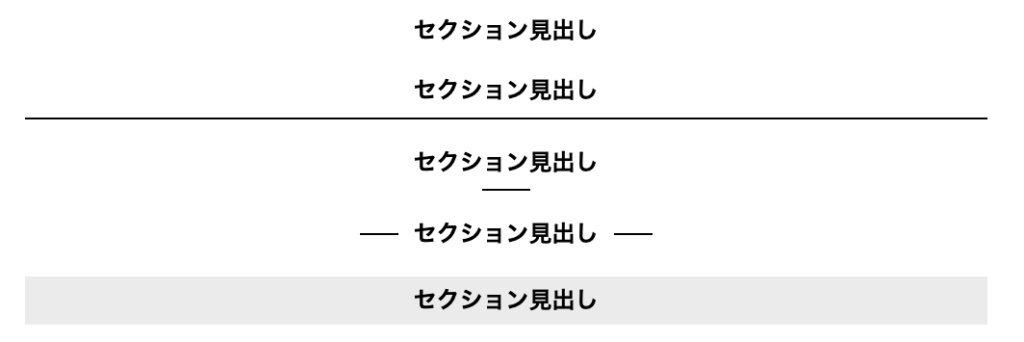
5種類のスタイルが選択できます。


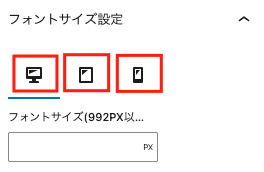
フォントサイズの設定
画面の幅に合わせてフォントサイズを変更できます。
画面の幅は下記の3つで分けられます。
- パソコン(992px以上)
- タブレット(991px以下)
- モバイル(767px以下)
パソコン・タブレット・モバイルのアイコンをクリックしてそれぞれ指定してください。

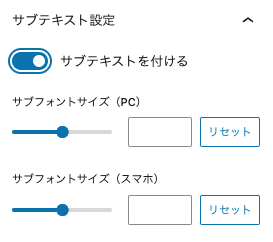
サブテキストの設定
サブテキスト設定で「サブテキストを付ける」をONにすると、セクション見出しの下にサブテキストを入力する箇所が表示されます。

フォントサイズはパソコンサイズとスマホサイズで設定可能です。

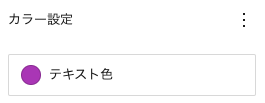
色の設定

右サイドバーにある「カラー設定」で色の変更ができます。背景色は単色とグラデーションから選択できます。

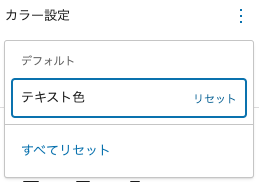
カラー設定の右上にある点三つのアイコンをクリックすると、設定をリセットできます。