セクションブロックの解説をします。
セクションブロックの追加
左上の「+」ボタンをクリックします。

「セクション」と書かれたボタンをクリックします。

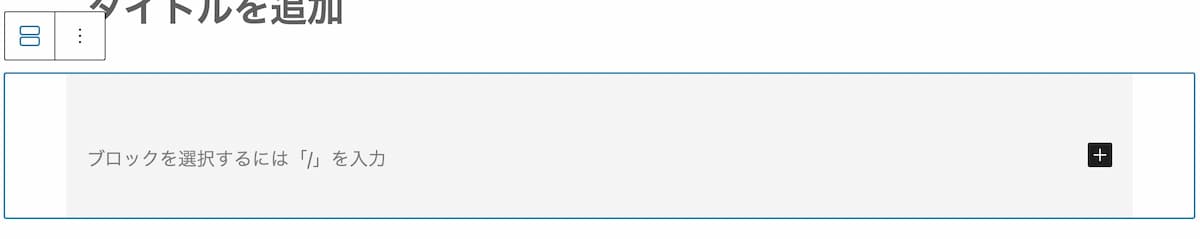
セクションブロックはデフォルトで以下のように表示されます。

ブロックの設定を表示する
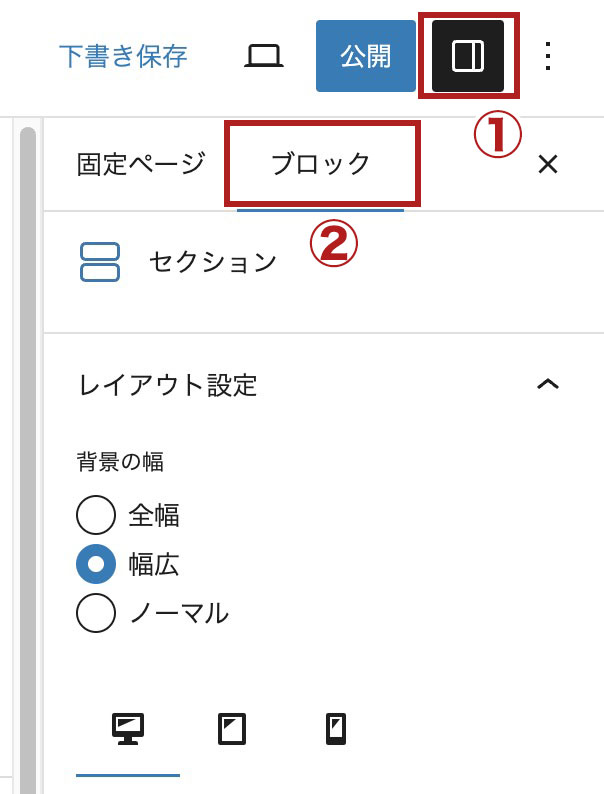
ブロックの設定は右側に表示されますが、表示されていない場合は以下の手順で表示してください。

ブロックが選択されている状態で画像の①をクリックして、ブロックの設定が表示されない場合は②をクリックしてください。
背景色を変更する

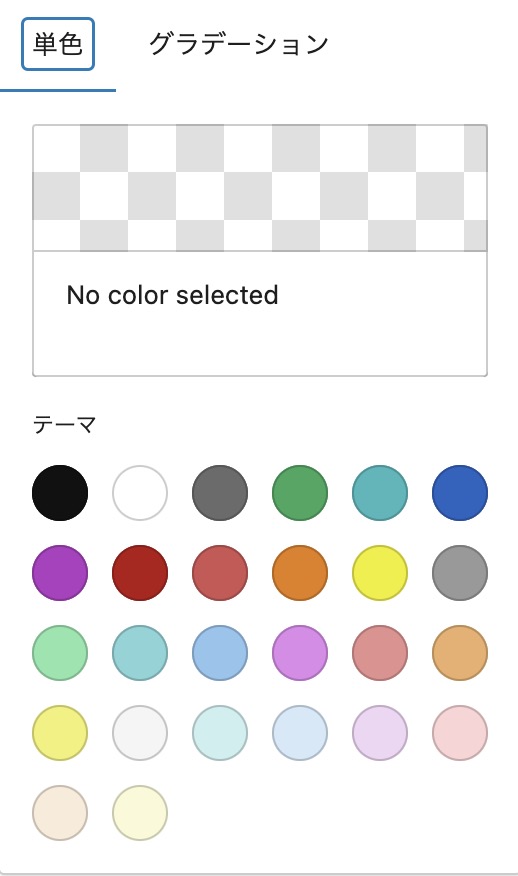
右側のサイドバーにある「背景色」をクリックしてください。

背景色は「単色」と「グラデーション」から選ぶことができます。
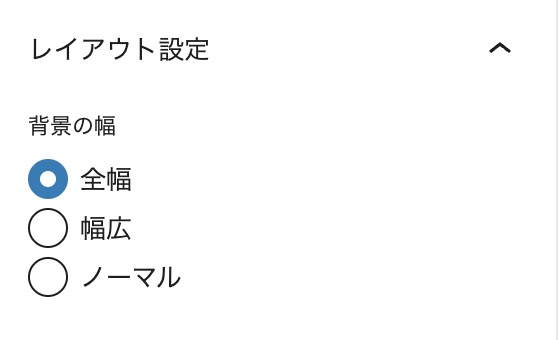
セクションの幅を変える
セクションの幅を変えることができます。

セクションの幅は、
- 全幅
- 幅広
- ノーマル
から選ぶことができます。
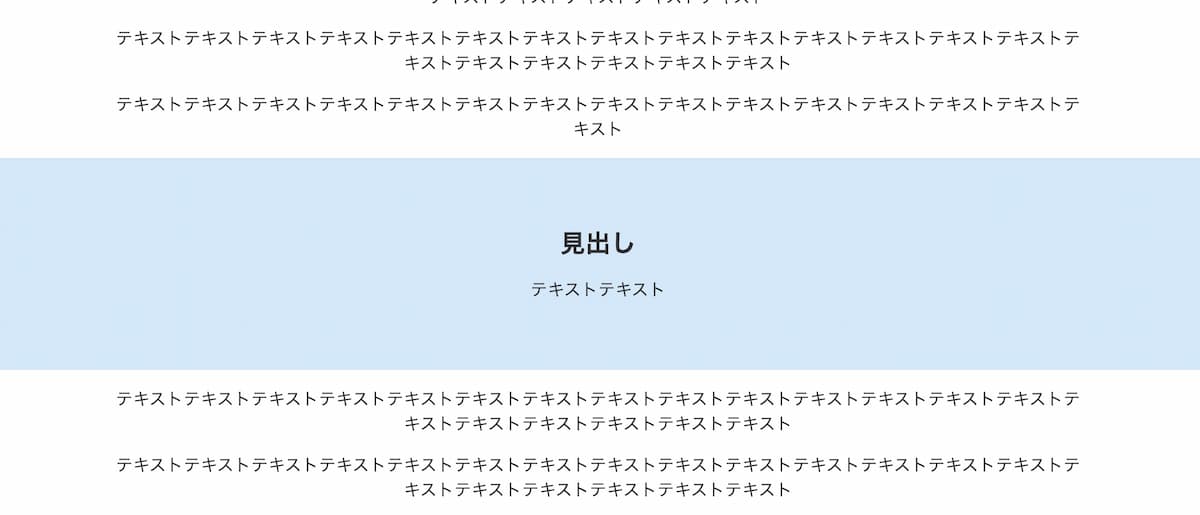
全幅

「全幅」を選択するとセクションが画面いっぱいに広がります。
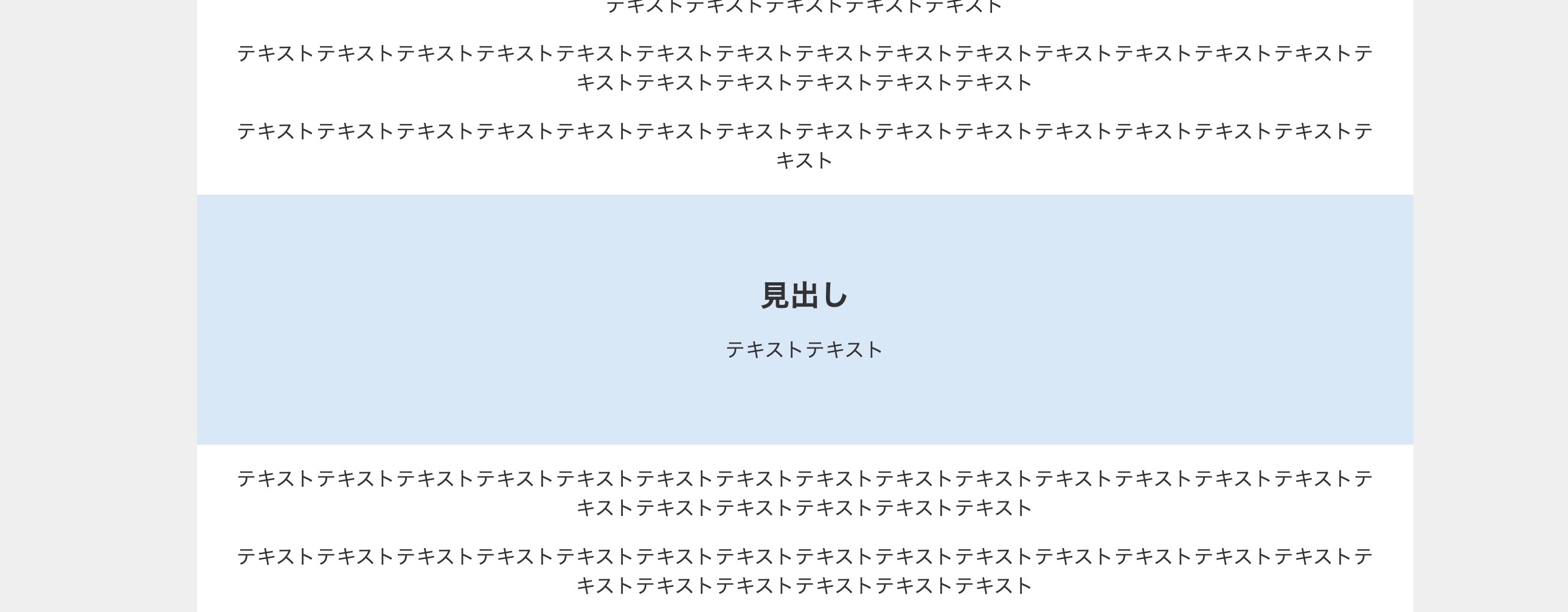
幅広

「幅広」を選択すると、コンテンツ幅いっぱいに広がります。
上の画像のように、コンテンツの背景色と全体の背景色が異なる場合、またはコンテンツにシャドウを入れている場合に使うといい感じに表示されます。
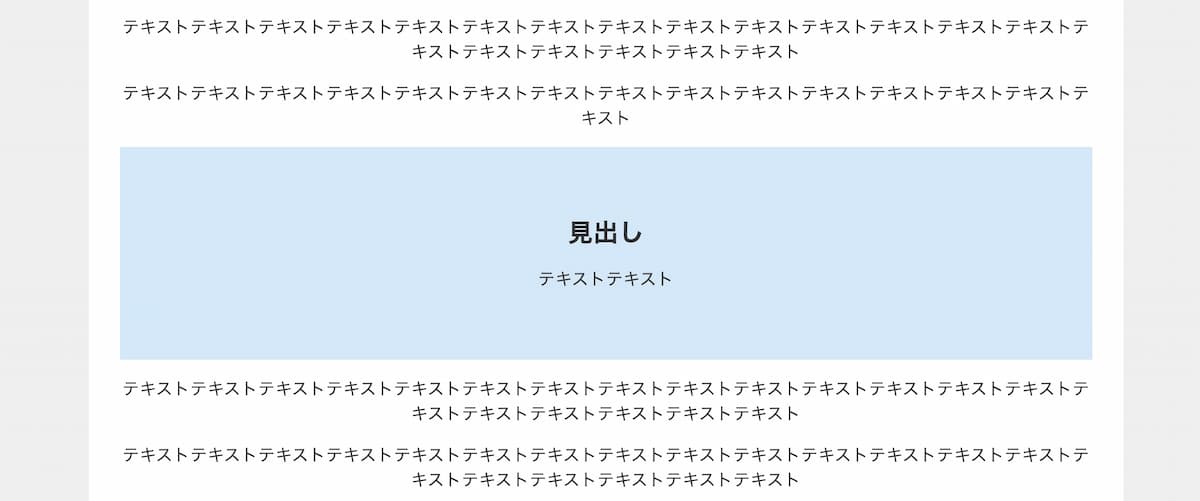
ノーマル

「ノーマル」を選択すると、コンテンツの内側に収まります。