セクションブロックの解説をします。
セクションはページを章ごとに区切るための基本単位です。
セクションブロックの追加
左上の「+」ボタンをクリックします。

「セクション」と書かれたボタンをクリックします。

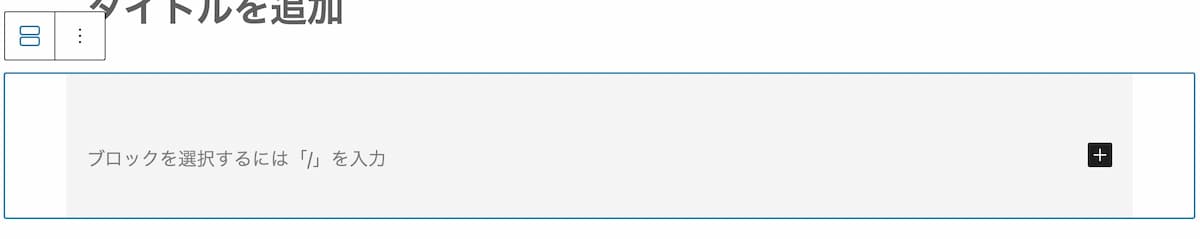
セクションブロックはデフォルトで以下のように表示されます。

ブロックの設定を表示する
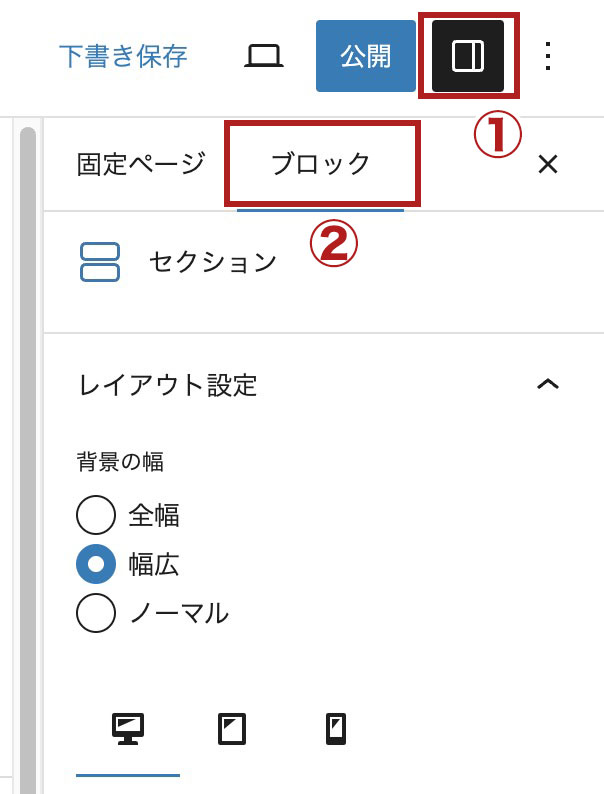
ブロックの設定は右側に表示されますが、表示されていない場合は以下の手順で表示してください。

ブロックが選択されている状態で画像の①をクリックして、ブロックの設定が表示されない場合は②をクリックしてください。
背景色を変更する

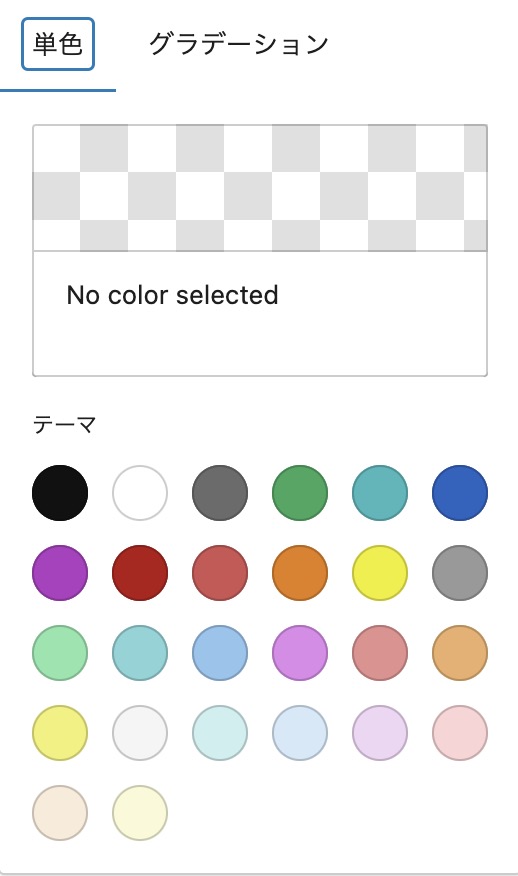
右側のサイドバーにある「背景色」をクリックしてください。

背景色は「単色」と「グラデーション」から選ぶことができます。
背景を画像・動画に変える
背景に画像もしくは動画を設置できます。
画像・動画を設置した場合、上記で設定した背景色を重ねることができます。
動画には簡単なフィルター機能(ぼかし、ドット、セピアなど)があります。
注意事項
背景動画は表示速度に影響します。短尺・軽量(〜5MBを目安)とし、ポスター画像を必ず設定してください。
ポスター画像は動画冒頭のフレームをキャプチャした画像の使用を推奨します。
また、モバイルでは動画背景セクションを非表示にし、別途、画像背景のセクションを表示を推奨します。
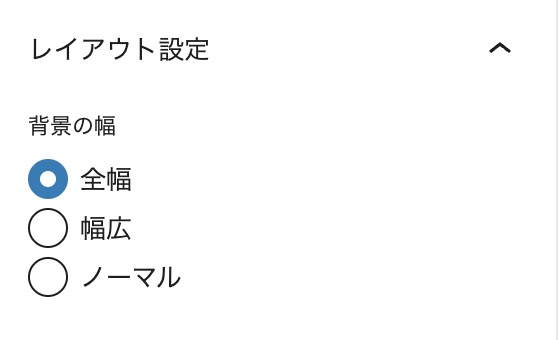
セクションの幅を変える
セクションの幅を変えることができます。

セクションの幅は、
- 全幅
- 幅広
- ノーマル
から選ぶことができます。
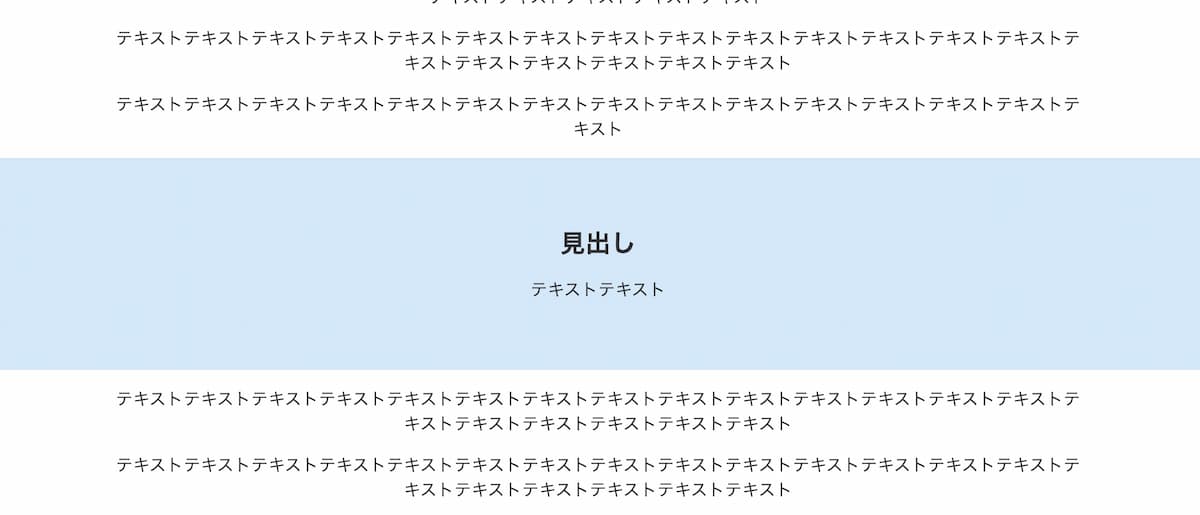
全幅

「全幅」を選択するとセクションが画面いっぱいに広がります。
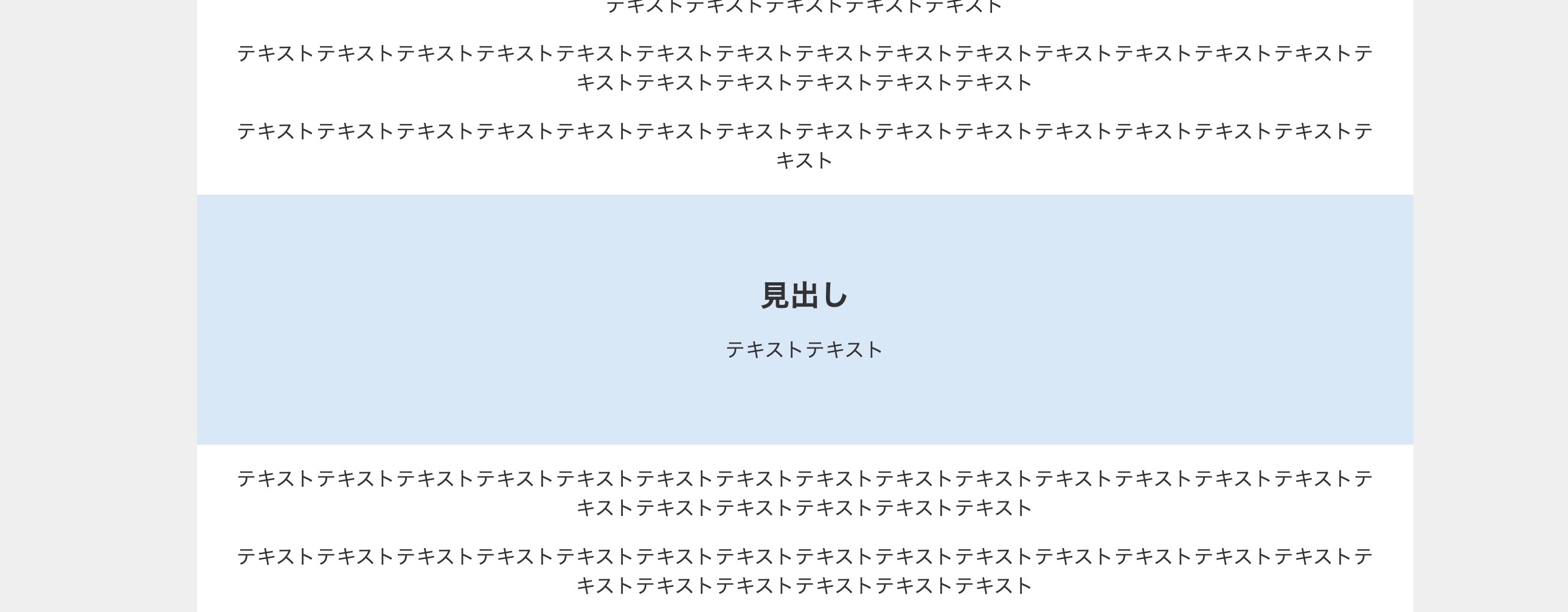
幅広

「幅広」を選択すると、コンテンツ幅いっぱいに広がります。
上の画像のように、コンテンツの背景色と全体の背景色が異なる場合、またはコンテンツにシャドウを入れている場合に使うといい感じに表示されます。
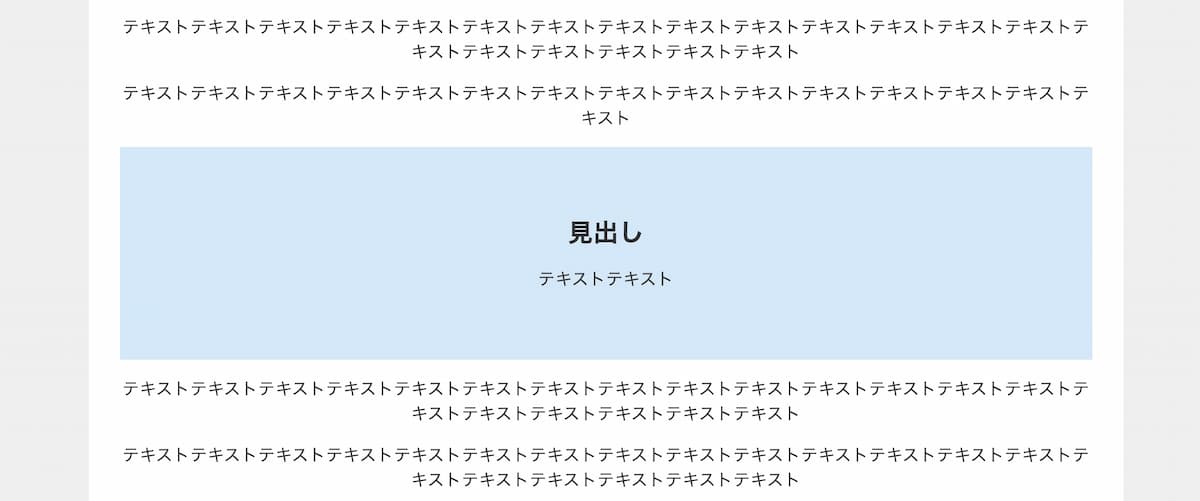
ノーマル

「ノーマル」を選択すると、コンテンツの内側に収まります。
セクションの区切りを変更する
セクションの上下の区切りのデザインを変更できます。
高さや色の調整ができます。
波形/斜め/山型などの区切りを追加して、次セクションへ自然に繋げられます。