WordPressテーマ「STREET」にて、ボックスを使う方法を解説します。
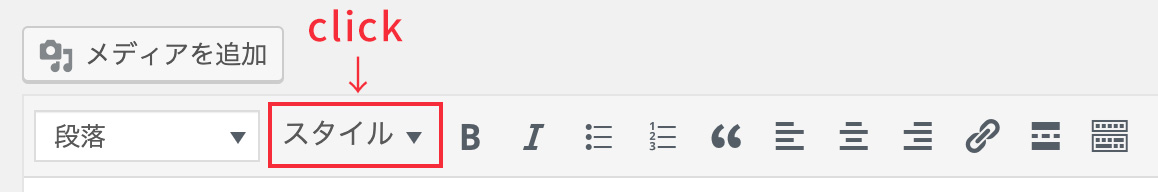
ボックスを使うには、ビジュアルエディタの「スタイル」から選択してください。
ショートコードを使う方法は以下の記事に書いています。
WordPressテーマ「STREETIST」で使えるショートコード
WordPressテーマ「STREETIST」で使えるショートコードを紹介していきます。ボックス[box type="1"]この中に文章が入ります。[/box][box type="2"]この中に文章が入ります。[/box][box type="3"]この中に文章が入りま...
注意事項
ビジュアルエディタを利用するには「Classic Editor」プラグインをインストールする必要があります。
管理画面の「プラグイン」→「新規追加」より「Classic Editor」で検索してください。
ボックスのデザイン
ビジュアルエディターの「スタイル」→「ボックス」でボックスの装飾を施すことができます。

また、ショートコードでボックスを表示させることもできます。
ボックスデザイン一覧
「スタイル」では、以下のような装飾が利用できます。
グレー背景
薄ピンク背景
薄ブルー背景
薄オレンジ背景
黒ライン
黒ライン・黒の影
赤ライン+薄ピンク背景
青ライン+薄ブルー背景
オレンジライン+薄オレンジ背景
左に赤太線+薄ピンク背景
左に青太線+薄ブルー背景
左にオレンジ太線+薄オレンジ背景
うっすらシャドウ
ビジュアルエディタのオリジナルメニューの利用
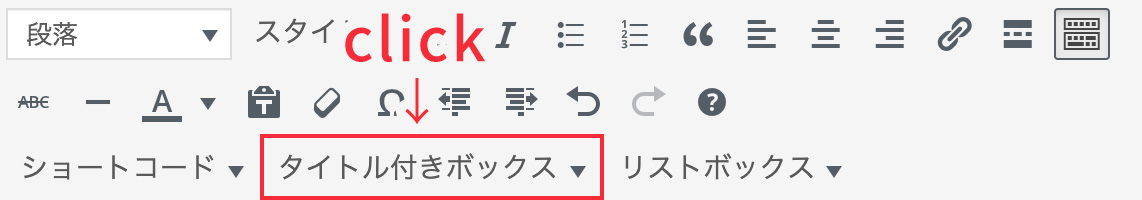
ビジュアルエディタのツールバーに、オリジナルのメニューを設置しています。
ここから、タイトル付きのボックスを生成することができます。

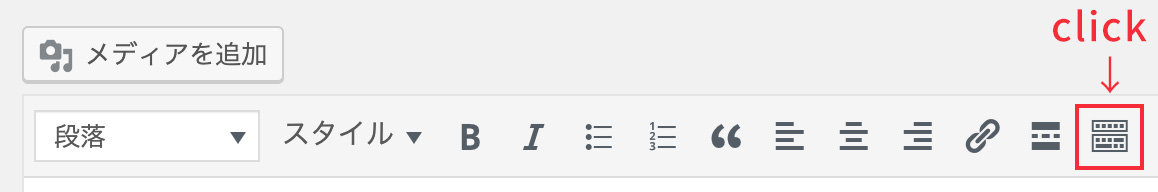
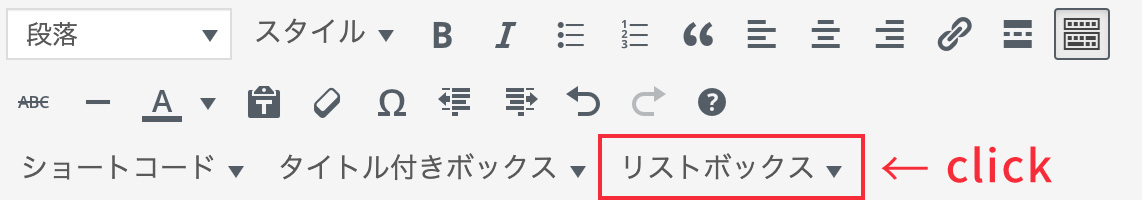
もし表示されていないのであれば、下の画像のようにボタンをクリックすると表示されます。

タイトル付きボックスの一覧
タイトルを編集
テキストを編集
タイトルを編集
テキストを編集
タイトルを編集
テキストを編集
タイトルを編集
テキストを編集
タイトルを編集
テキストを編集
タイトルを編集
テキストを編集
タイトルを編集
テキストを編集
タイトルを編集
テキストを編集
タイトルを編集
テキストを編集
補足説明
テキストを編集
注意事項
テキストを編集
リスト(箇条書き)用のボックス
リスト(箇条書き)専用のボックスも用意しています。

リストボックス一覧
タイトルを編集
- リスト
- リスト
- リスト
タイトルを編集
- リスト
- リスト
- リスト
タイトルを編集
- リスト
- リスト
- リスト
タイトルを編集
- リスト
- リスト
- リスト
タイトルを編集
- リスト
- リスト
- リスト
便利ですねー。